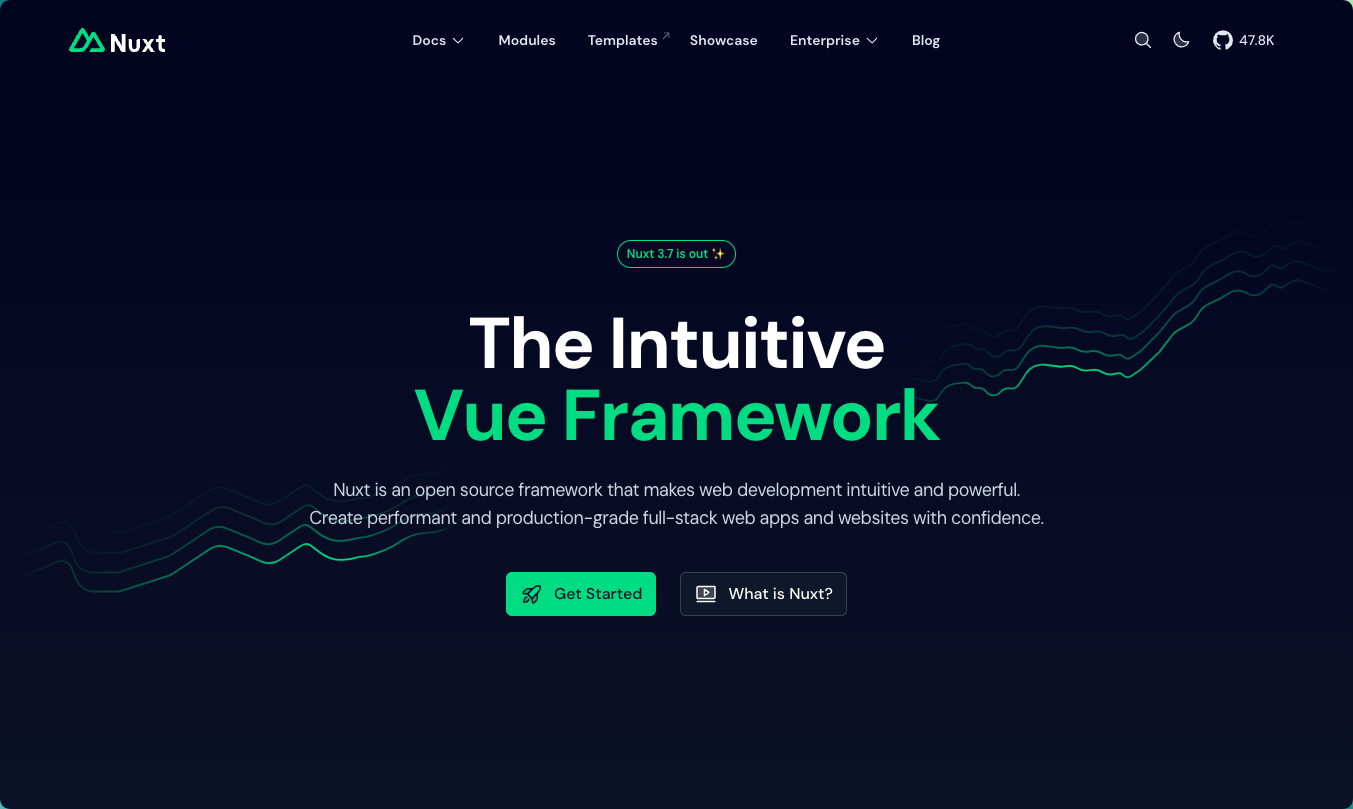
Nuxt.com は Nuxt を学びたいときの主要な入口です。毎月30万人以上の訪問者があり、新しいルックアンドフィールを与える時期が来ていました。
新しいデザイン
Nuxt のオリジナルカラーに戻り、ネイビーの背景(#020420)と特徴的なシャイニーグリーン(#00DC82)を採用しました。

私たちは、すべての公式ドキュメントで一貫したデザインを実現したいと考えていました。
私たちはこの新しいデザインを本当に気に入っており、皆さんも気に入ってくれることを願っています。これはウェブサイトに来る多くの改善の第一歩に過ぎません。
改善されたナビゲーション
今後は、5つの主要なドキュメントカテゴリ間を簡単に移動できます。
右側には、目次とコミュニティへのショートカット(このページを編集、Discordでチャットなど)が表示されます。
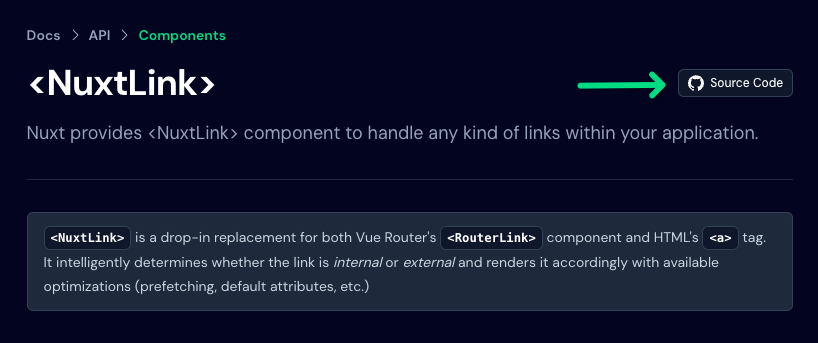
ソースコードボタン
Nuxt 内蔵のコンポーネント、コンポーザブル、ユーティリティ、コマンド、キットユーティリティを見る際、今後はクリックすることでソースコードにジャンプできます。ボタン。

検索機能の改善
K を押すと新しいモーダルが表示されることに気づくかもしれません。私たちは Nuxt UI を活用しています。<CommandPalette>コンポーネントと Nuxt Content データ(検索とナビゲーション)を組み合わせて、より良い検索体験を提供します。
コマンドパレットでは、次のことができます。
- ページにジャンプ
- ドキュメント内を検索
- モジュールを検索
- カラーモードを切り替える
今後、さらに多くのコマンドを追加する予定です。
Nuxt UI への移行
新しいウェブサイトはNuxt UIによって駆動されており、これは Nuxt のために特別に作られ、Tailwind CSS & Headless UI.
の上に構築された UI ライブラリです。ウェブサイトではNuxt UI Proも使用されています。これは、Nuxt UI の上に構築されたプレミアムコンポーネントのセットで、美しくレスポンシブな Nuxt アプリケーションを数分で作成できます。
<UHeader>、<UFooter>、<ULandingHero>、<ULandingCard>などのコンポーネントが含まれています。
この移行は、Nuxt UI & UI Pro を改善し、いくつかのバグを修正する素晴らしい機会となりました。また、コードの変更行数も +9,004 / -23,113 となっています。
オープン・グラフ・イメージ
ソーシャルメディアでリンクを共有する際にカスタム画像があることを私たちはとても気に入っています。そのため、すべてのドキュメントページにOG画像を追加しました。

GitHubで利用可能
このウェブサイトがオープンソース化され、GitHubで利用できるようになったことを誇りに思います。
次は何ですか?
この新しいウェブサイトは、今後計画している変更の始まりであり、その中には次のようなものがあります。
- チームと貢献者ページ
- Nuxtのすべての可能性(ホスティング、CMS、データベースなど)を紹介する統合ページ
- テンプレートページ(現在nuxt.new)で公式およびコミュニティのスターターをリスト表示
- その他多数...
皆様からのフィードバックをTwitter, DiscordまたはGitHub.
でお待ちしております。このブログ記事を読んでいただきありがとうございます。ハッピーNuxting 🤟