Nuxtのためのcapo.js
capo.jsをNuxt 3に実装
Capo.jsとは
Capo.jsは、ページの<head>セクション内の要素の順序を変更することで、ページの(体感)パフォーマンスを向上させる方法を特定する小さなスニペットです。
機能
- ✨ 開発モードおよびページのプリレンダリング時に
<head>を検証します。 - 🔎 最適なhead構成を視覚化します。
インストール
nuxt-capoをインストールし、nuxt.configに追加します。
npx nuxi@latest module add capo
export default defineNuxtConfig({
modules: ['nuxt-capo'],
})
使用方法
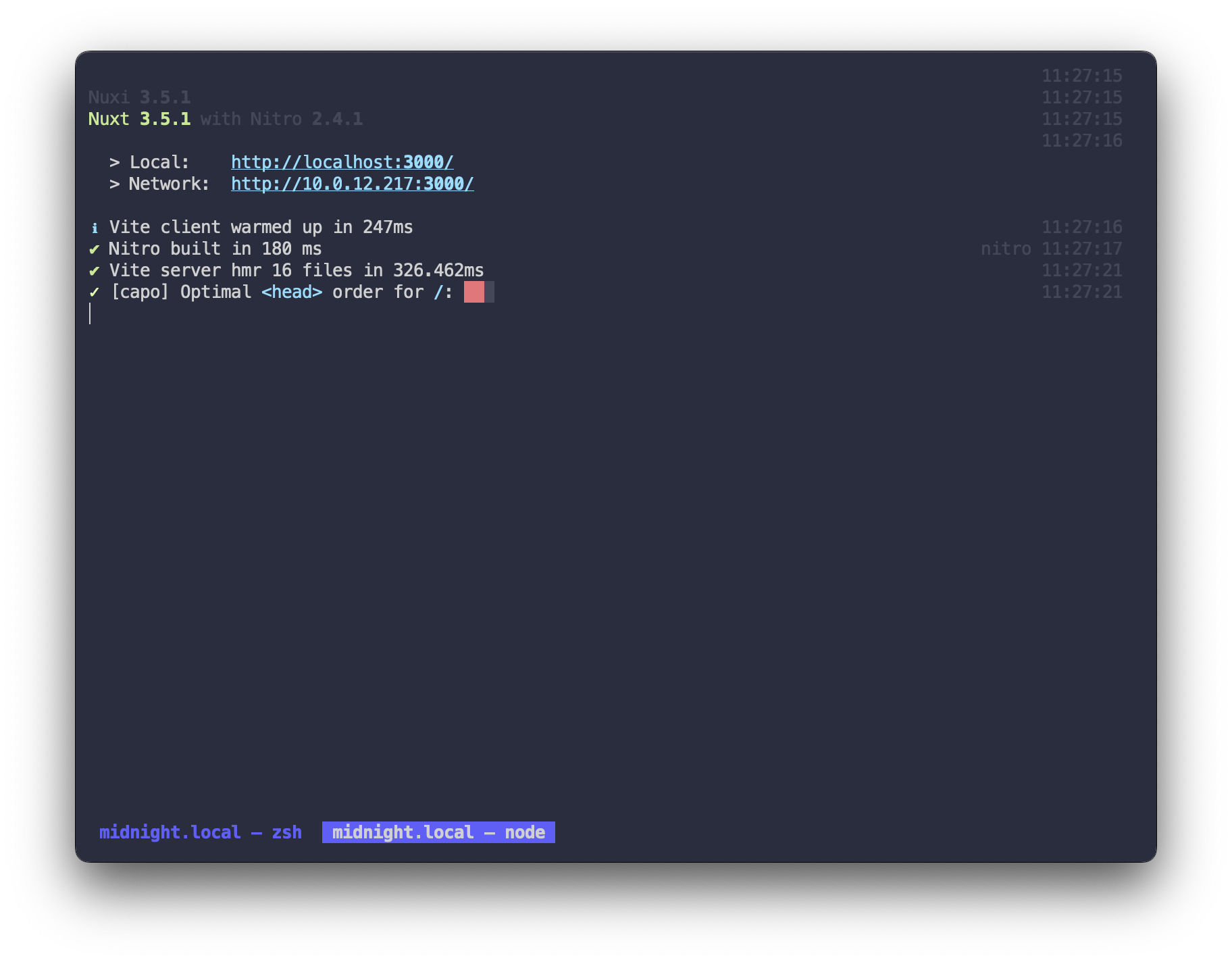
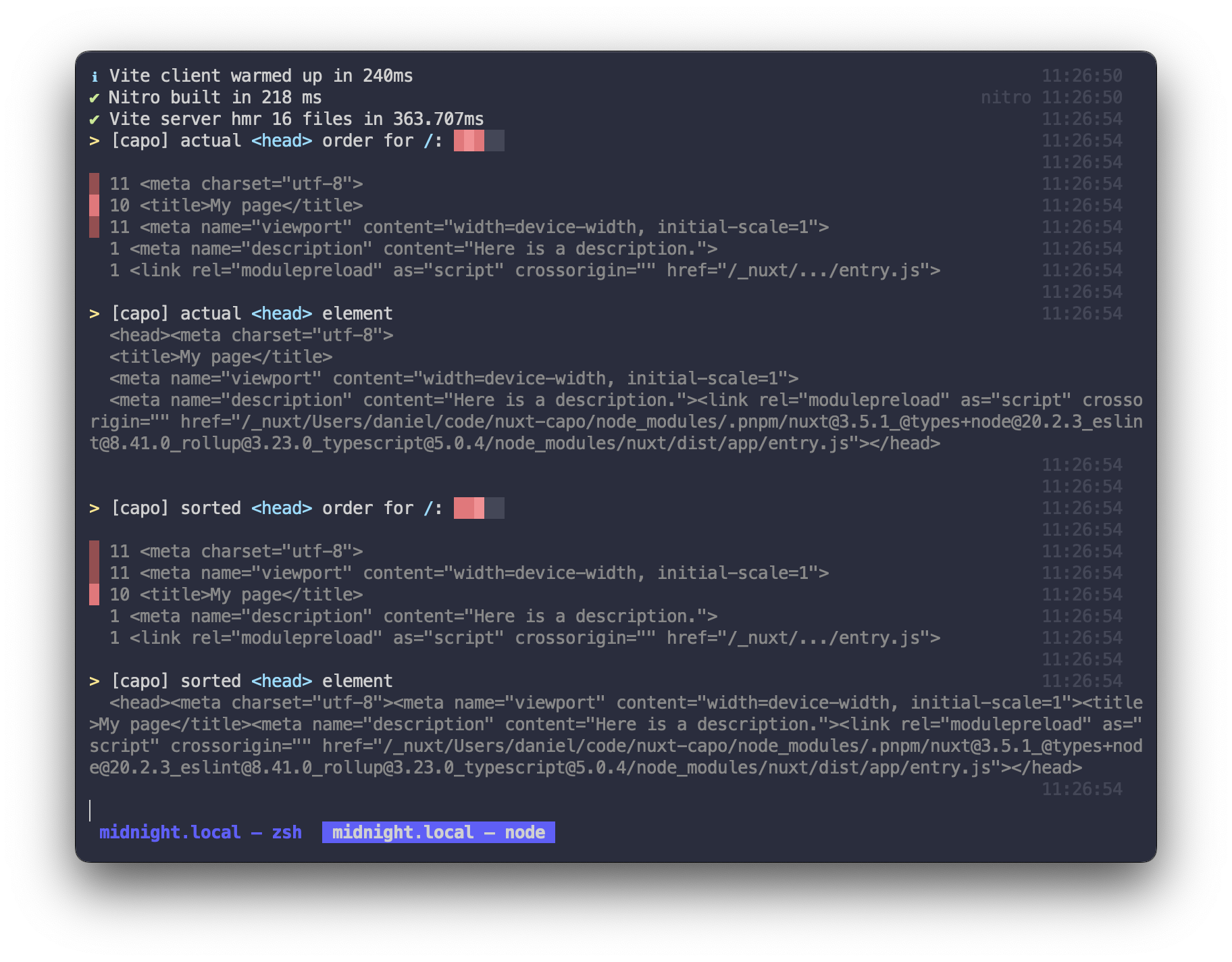
これだけです!ルートをサーバーレンダリングする際に、デバッグ情報と提案が表示されるはずです。
 |  |
クレジット
capo.jsを作成してくれた@rviscomiに感謝します!
💻 開発
- このリポジトリをクローンする
corepack enableを使用してCorepackを有効にします(Node.js < 16.10の場合はnpm i -g corepackを使用)。pnpm installを使用して依存関係をインストールするpnpm dev:prepareでモジュールをスタブ化- 開発モードでプレイグラウンドを開始するには、
pnpm devを実行します。
ライセンス
❤️を込めて作られました
MITライセンスの下で公開されています。



