nuxt-svgo-loader
Nuxt Svgo Loader
SVGOで最適化を行い、SVGファイルをVueコンポーネントとしてロードするためのNuxtモジュール。
機能
- 📁 SVGファイルをVueコンポーネントとしてロードします。
- 🎨 SVGOを使用してSVGを最適化します。
- 🔧 SVGを簡単に使用するためのマクロ
<SvgoIcon>コンポーネント。 - 🛠️ Nuxt DevToolsとのシームレスな統合。
インストール
nuxt-svgo-loaderをインストールし、nuxt.configに追加します。
npx nuxi@latest module add nuxt-svgo-loader
export default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
// Options here will be passed to `vite-svg-loader`
},
})
!NOTE
nuxt-svgo-loaderはvite-svg-loaderをベースにしたNuxtモジュールであるため、svgoLoaderの設定はvite-svg-loaderと全く同じです。利用可能なオプションについては、vite-svg-loaderのドキュメントをこちらで参照できます。
使用方法
SvgoIconコンポーネント
SVGアイコンを使用する最も簡単な方法は、マクロ<SvgoIcon>コンポーネントを介することです。このコンポーネントは、nameプロパティに基づいてビルド時にSVGファイルを自動的に解決し、インポートします。
<template>
<div>
<!-- Automatically imports ~/your-svg-folder/nuxt.svg as a component -->
<SvgoIcon name="nuxt" width="92" height="92" fill="#00DC82" />
<!-- Use strategy prop to modify SVG processing -->
<SvgoIcon name="vue" strategy="skipsvgo" />
</div>
</template>
<SvgoIcon>コンポーネント
- 対応するインポートされたSVGコンポーネントに自動的に変換されます。
strategyプロパティ(component,skipsvgo)によるインポート戦略をサポートします。- 利用可能なSVG名のタイプセーフティを提供します。
- Vue SFC
<template>ブロック内でのみ機能します。
上記のテンプレートはビルド時に次のように変換されます。
<script setup lang="ts">
import NuxtSvg from '~/your-svg-folder/nuxt.svg?component'
import VueSvg from '~/your-svg-folder/vue.svg?skipsvgo'
</script>
<template>
<div>
<NuxtSvg width="92" height="92" fill="#00DC82" />
<VueSvg />
</div>
</template>
名前空間
名前空間を使用してSVGファイルを整理できます。例えば、このようなフォルダ構造がある場合
assets/
└── svg/
├── nuxt.svg
└── vue.svg
nuxt.config.tsに、svgoLoader.namespacesに項目を追加します。
export default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
namespaces: [
{
prefix: 'my-icon',
dir: './app/assets/svg',
},
],
},
})
その後、アイコンを次のように使用できます。
<template>
<div>
<SvgoIcon name="my-icon:nuxt" width="92" height="92" fill="#00DC82" />
<SvgoIcon name="my-icon:vue" strategy="skipsvgo" />
</div>
</template>
デフォルトでは、namespacesは無効になっています。app/以下のすべてのSVGファイルがスキャンされます。namespacesが有効な場合、指定されたディレクトリのみが含まれます。
手動インポート
コンポーネント
SVGは、?componentサフィックスを使用して、Vueコンポーネントとして明示的にインポートできます。
import NuxtSvg from '~/assets/svg/nuxt.svg'
// <NuxtSvg />
URL
SVGは、?urlサフィックスを使用して、URLとしてインポートできます。
import nuxtSvgUrl from '~/assets/svg/nuxt.svg?url'
// nuxtSvgUrl === '/_nuxt/assets/svg/nuxt.svg'
Raw
SVGは、?rawサフィックスを使用して、生文字列としてインポートできます。
import nuxtSvgRaw from '~/assets/svg/nuxt.svg?raw'
// nuxtSvgRaw === '<svg xmlns="http://www.w3.org/2000/svg" ...'
単一ファイルのSVGOをスキップ
?skipsvgoサフィックスを追加することで、単一ファイルのSVGOを明示的に無効にできます。
import NuxtSvgWithoutOptimizer from '~/assets/svg/nuxt.svg?skipsvgo'
// <NuxtSvgWithoutOptimizer />
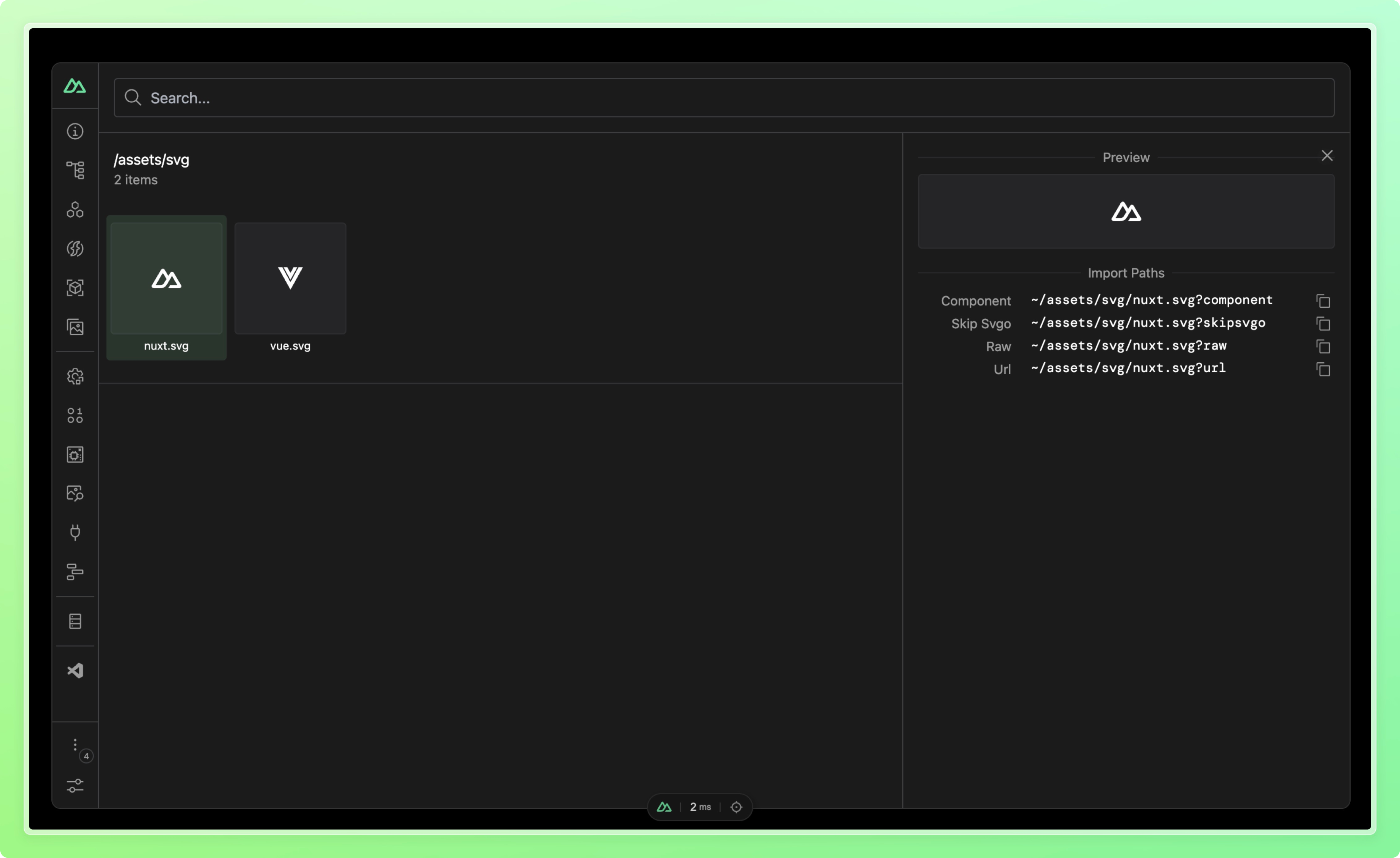
DevTools
このモジュールは、SVGファイルを検査できる新しいタブをNuxt DevToolsに追加します。