 @artmizu/nuxt-prometheus
@artmizu/nuxt-prometheus
@artmizu/nuxt-prometheus
アプリケーションの状況をよりよく理解し、本番環境でのパフォーマンスやその他の最適化を行うことができます。

📊 Nuxt 3 用 Prometheus 統合
アプリケーションの状況をよりよく理解し、本番環境でのパフォーマンスやその他の最適化を行うことができます。Nuxt 2ユーザーはこのバージョンを使用できます。
機能
- Prometheusミドルウェアを介してエクスポートされるデフォルトのNodeJSメトリクス
- ページのレンダリング時間と外部リクエスト消費時間に関するカスタムメトリクス
- ヘルスチェックミドルウェア
モジュールオプションでカスタマイズできるデフォルトルート
/metrics- Prometheusメトリクス/health- ヘルスチェック
インストール
パッケージマネージャー経由でパッケージをインストールする
# using nuxi, it automatically appends the module in your nuxt.config
npx nuxi@latest module add prometheus
# using npm
npm install @artmizu/nuxt-prometheus
# using yarn
yarn add @artmizu/nuxt-prometheus
# using pnpm
pnpm add @artmizu/nuxt-prometheus
nuxt configのmodulesセクションに追加する
export default {
modules: ['@artmizu/nuxt-prometheus']
}
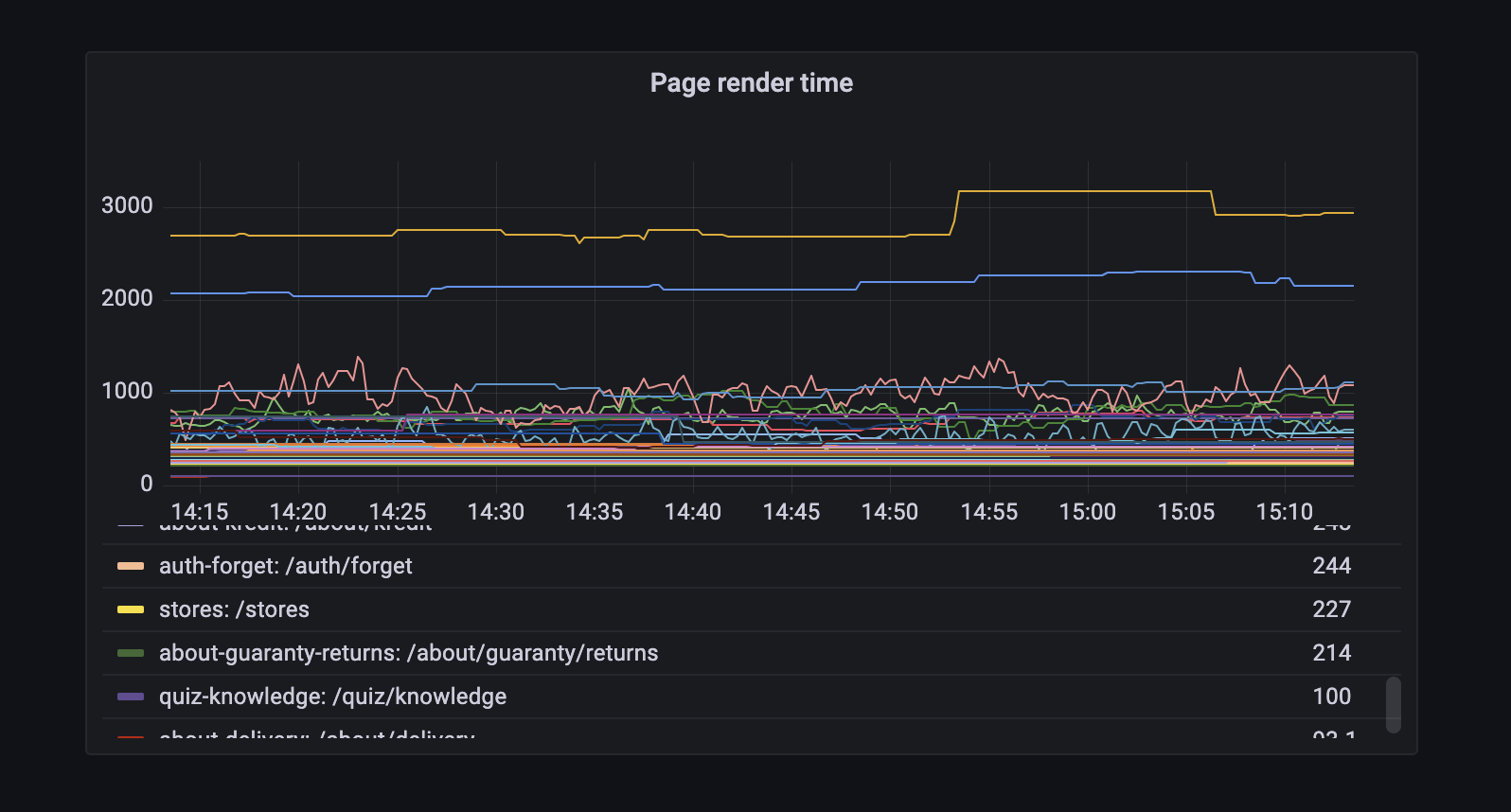
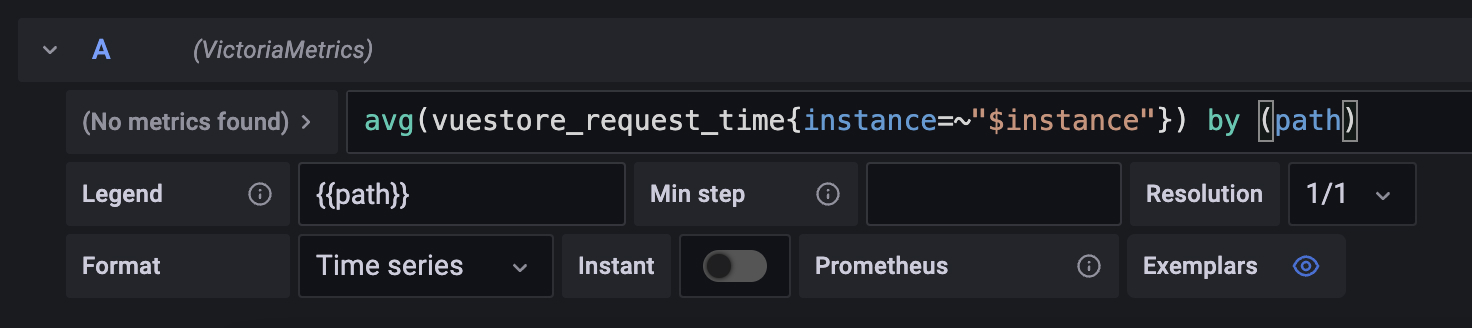
Grafanaのサンプル設定
Prometheusによってメトリクスが収集されたら、それらを確認したくなるでしょう。私はこの目的のためにGrafanaを使用しており、私のメトリクス設定は次のようになります:
オプション
モジュールオプションとnuxt configプロパティprometheusを介して渡すことができます。
verbose
- 型:
boolean - デフォルト:
true - 説明: 開発モードでの追加ログ、ページレンダリング時間、外部APIリクエストの時間
healthCheck
- 型:
boolean - デフォルト:
true - 説明: ヘルスチェックルートの有効/無効を切り替える
healthCheckPath
- 型:
string - デフォルト:
/health - 説明: ヘルスチェックURLパス
prometheusPath
- 型:
string - デフォルト:
/metrics - 説明: Prometheus exporterのURLパス
prefix
- 型:
string - デフォルト: プレフィックスなし
- 説明: メトリクス名にオプションのプレフィックス
