プレビューを発表しましたNuxt DevToolsでVue Amsterdam 2023、Nuxt アプリを理解し、開発者体験をさらに向上させるための新しいツールです。本日、多くの更新と改善を含む新しいマイナーバージョンv0.3.0をリリースしました。

この記事では、Nuxt DevTools の作成に至った経緯、それが開発体験をどのように向上させるか、そして将来的に期待できることについて探っていきます。
開発者体験
近年、開発者体験 (DX) にますます注目が集まっています。ツールやフレームワークは DX の向上に努めてきました。その中で Nuxt は、日々の開発をより簡単で効率的にするために、多くの革新的な機能と規約を導入してきました。
Nuxt 3 では、デフォルトのバンドラーをViteに切り替えました。これは、開発中のホットモジュールリプレースメント (HMR) を瞬時に行い、ワークフローへのフィードバックループを高速化するためです。さらに、Nitroも導入しました。これは、Nuxt アプリをVercel, Netlify, CloudflareGlobalComponentsなど、あらゆるホスティングサービスにデプロイできる新しいサーバーエンジンです。 設定不要で.
Nuxt は多くの一般的なプラクティスを組み込んでいます
- コードベース全体で TypeScript と ESM をすぐに記述できます。
- シングルページアプリケーション (SPA)、サーバーサイドレンダリング (SSR)、静的サイトジェネレーション (SSG)、または ルートごとにハイブリッドなアプリケーションを、明示的な設定なしに同じコードベースを等形的に使用して構築できます。
useStateやuseAsyncDataのような複数のコンポーザブルを使用して、サーバーとクライアントの両方でアクセス可能な状態を共有します。useHeadやuseSeoMetaのような SEO ユーティリティを活用して、メタタグの管理を簡単にします。
さらに、レイアウトシステム、プラグイン、ルーティングミドルウェアなどの機能により、アプリケーションの作成が容易になり、コードベースが整理されます。
ファイルベースルーティングのような規約やファイルベースのサーバー APIにより、ルーティングは直感的で手間がかかりません。
コンポーネントの自動インポートにより、任意の Vue ファイルで直接利用できる共有コンポーネントを簡単に作成できます。グローバルコンポーネントとは異なり、コード分割されます。また、Vue のすべての API が直接利用できるコンポーザブルの自動インポートも導入しました。Nuxt モジュールは、カスタムコンポーザブルを自動インポートすることもできますし、あなたのローカルコンポーザブルも同様です。
最近、ファイル名に .client と .server を追加することで使用できるクライアント専用コンポーネントとサーバー専用コンポーネントを導入しました。これらの規約はすべて完全に型付けされており、開発者はルートナビゲーションや API からのデータ取得の際に型自動補完を利用できます。これらの規約は、ボイラープレートコードを大幅に削減し、重複を回避し、生産性を向上させます。
エコシステムに関して言えば、Nuxt は、その周りにモジュールを構築する開発者の大規模なコミュニティを擁しており、何百もの高品質なモジュールが利用可能です。モジュールにより、開発者は設定やベストプラクティスを気にすることなく、必要な機能の統合を得ることができます。
問題点
Nuxt は大規模なアプリケーションを簡単に作成できますが、1つの問題があります。それは、透明性の欠如です。
新しい機能や規約を導入するたびに、フレームワークに少しずつ抽象化が追加されます。
抽象化は、実装の複雑さを転送し、構築時に集中できるよう物事を簡単にする素晴らしいものです。一方で、ユーザーが舞台裏で何が起こっているかを学習し理解するために、余分な負担を加えることもあります。また、自動インポートされたコンポーネントがどこから来たのか、特定のコンポーネントがいくつのモジュールを使用しているのかといった暗黙性にもつながります。デバッグを困難にすることもあります。
これはどのツールのトレードオフとも考えられます。効率的に使用するためには、ツールを学び理解する必要があります。ドキュメントを改善し、より多くの例を提供しているにもかかわらず、私たちは透明性の欠如を改善する機会があると考えています。
Nuxt DevTools の紹介
Nuxt DevToolsは、Nuxt アプリを理解し、開発者体験をさらに向上させるための視覚的なツールです。Nuxt とアプリの透明性を向上させ、パフォーマンスのボトルネックを発見し、アプリと設定の管理を支援するために作成されました。
実験的なモジュールとして提供され、アプリ内で直接ビューを提供します。インストールすると、アプリの下部に小さなアイコンが追加されます。クリックすると DevTools パネルが開きます。
試すには、インストールガイド.
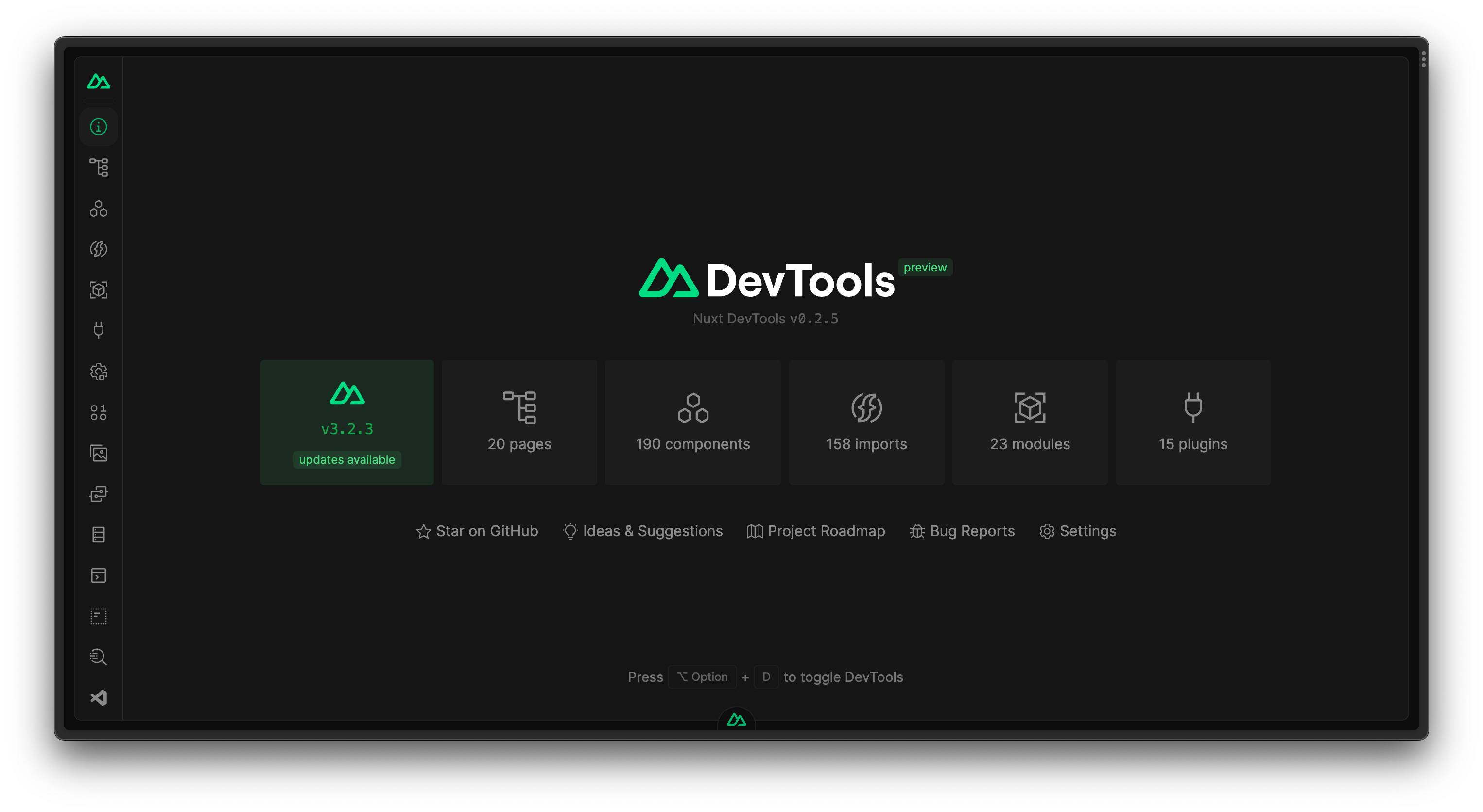
概要
を参照してください。Nuxt のバージョン、ページ、コンポーネント、モジュール、使用しているプラグインなど、アプリの概要をすばやく表示します。また、Nuxt のバージョンをチェックし、ワンクリックでアップグレードすることもできます。
ページ
ページタブには現在のルートが表示され、それらにすばやく移動する方法が提供されます。動的ルートの場合、各パラメータをインタラクティブに入力するフォームも提供されます。テキストボックスを使用して、各ルートがどのように一致するかを試してテストすることもできます。
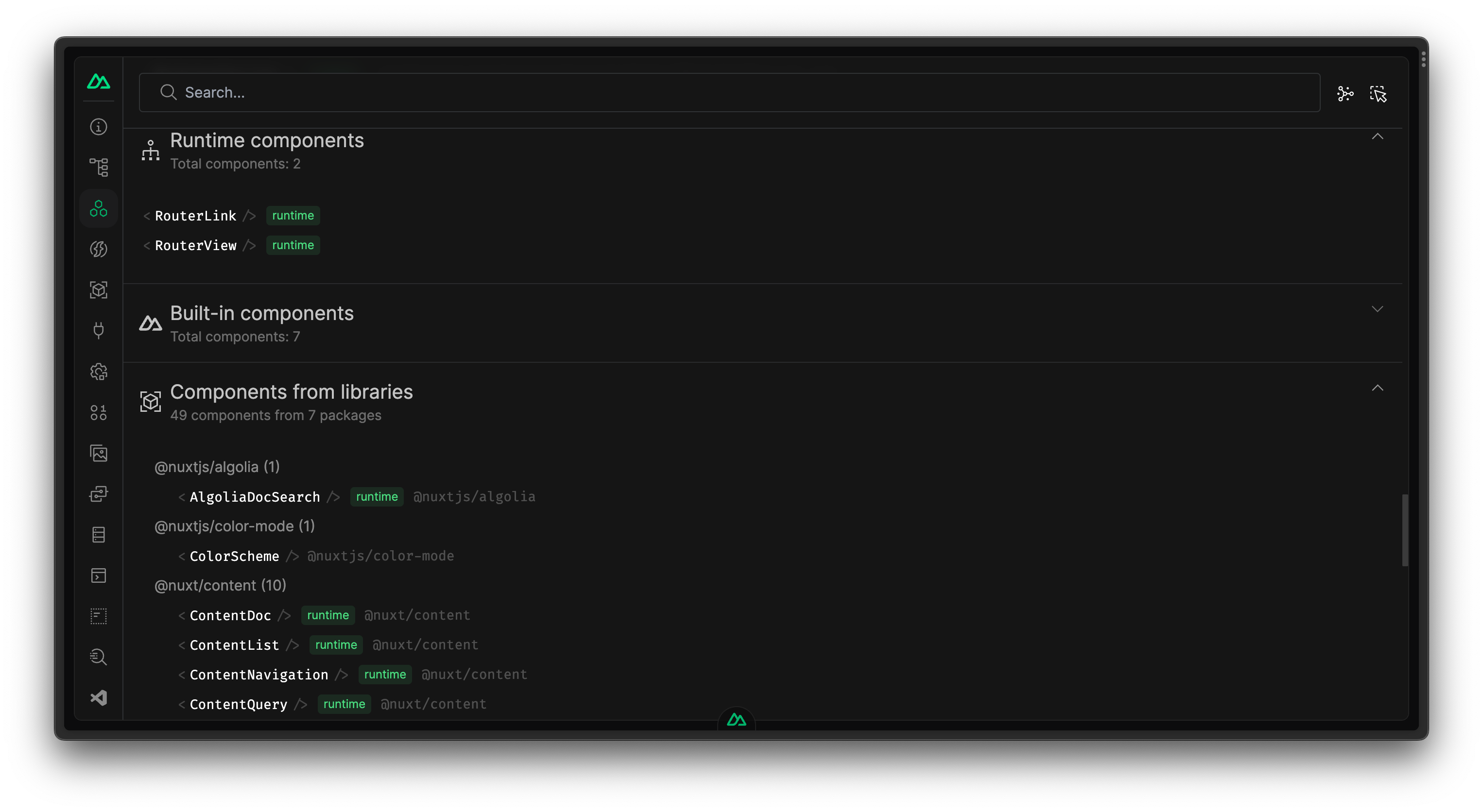
コンポーネント
コンポーネントタブには、アプリで使用されているすべてのコンポーネントとその出典が表示されます。検索してソースコードに移動することもできます。

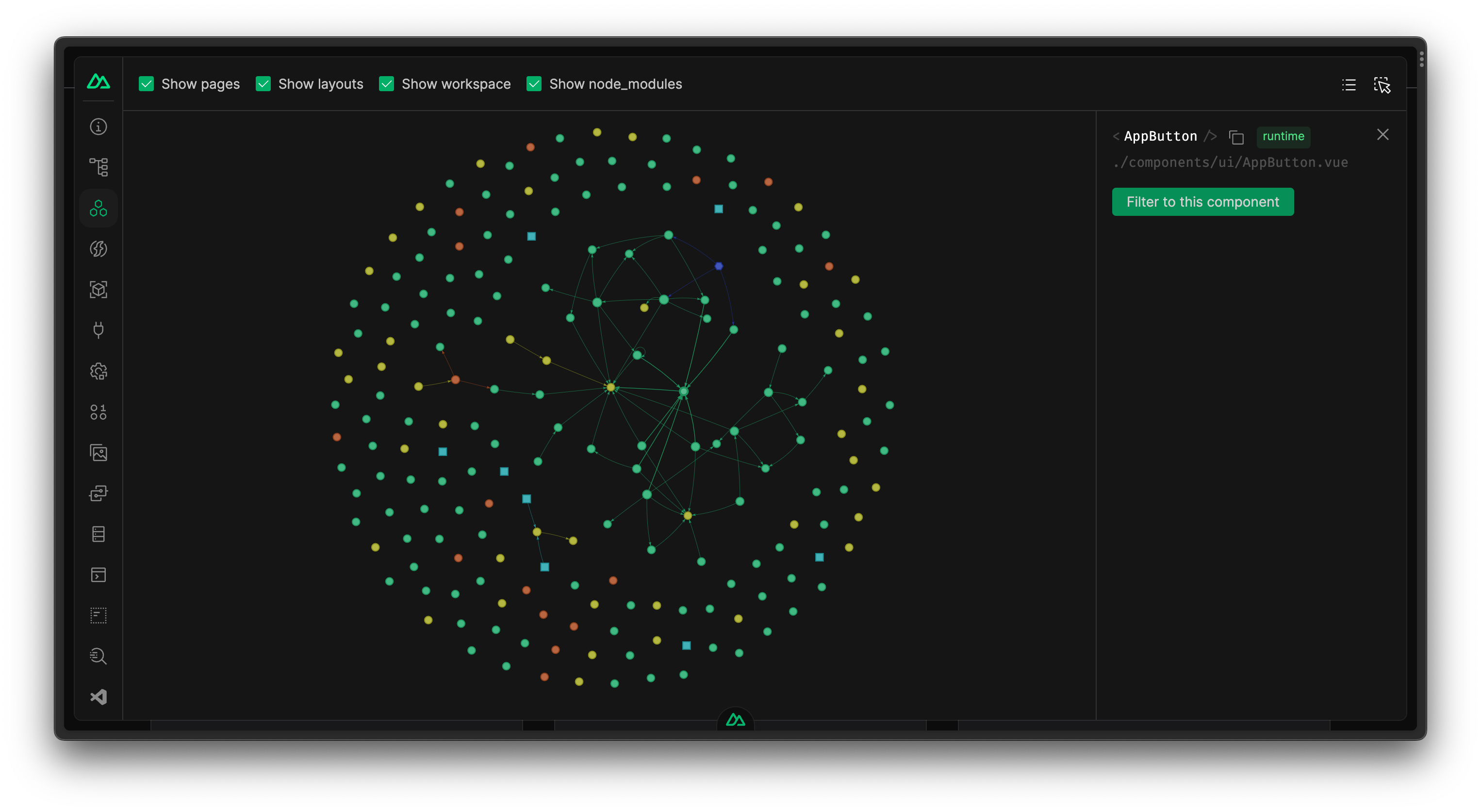
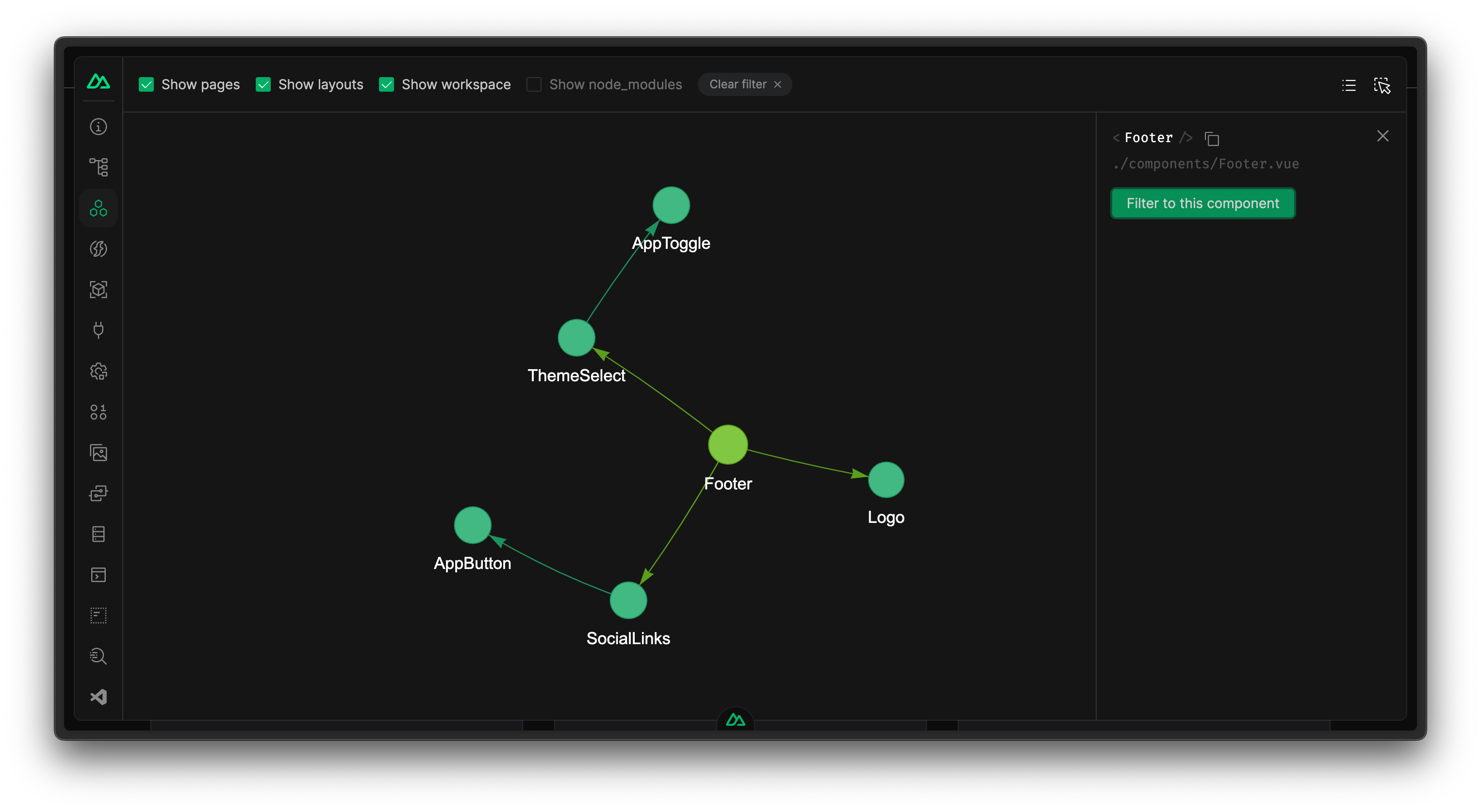
また、コンポーネント間の関係を示すグラフビューも提供されます。コンポーネントをフィルターして、特定のコンポーネントの依存関係を確認できます。これは、意図しない依存関係を特定し、ページのパフォーマンスとバンドルサイズを向上させるのに役立ちます。


「インスペクター」機能を使用して、DOM ツリーを検査し、どのコンポーネントがそれをレンダリングしているかを確認することもできます。クリックして特定の行のエディタに移動できます。これにより、プロジェクト構造を完全に理解する必要なく、変更をはるかに簡単に行うことができます。

インポート
インポートタブには、Nuxt に登録されているすべての自動インポートが表示されます。どのファイルがそれらをインポートしているか、どこから来ているかを確認できます。一部のエントリには、簡単な説明やドキュメントへのリンクも提供されます。

モジュール
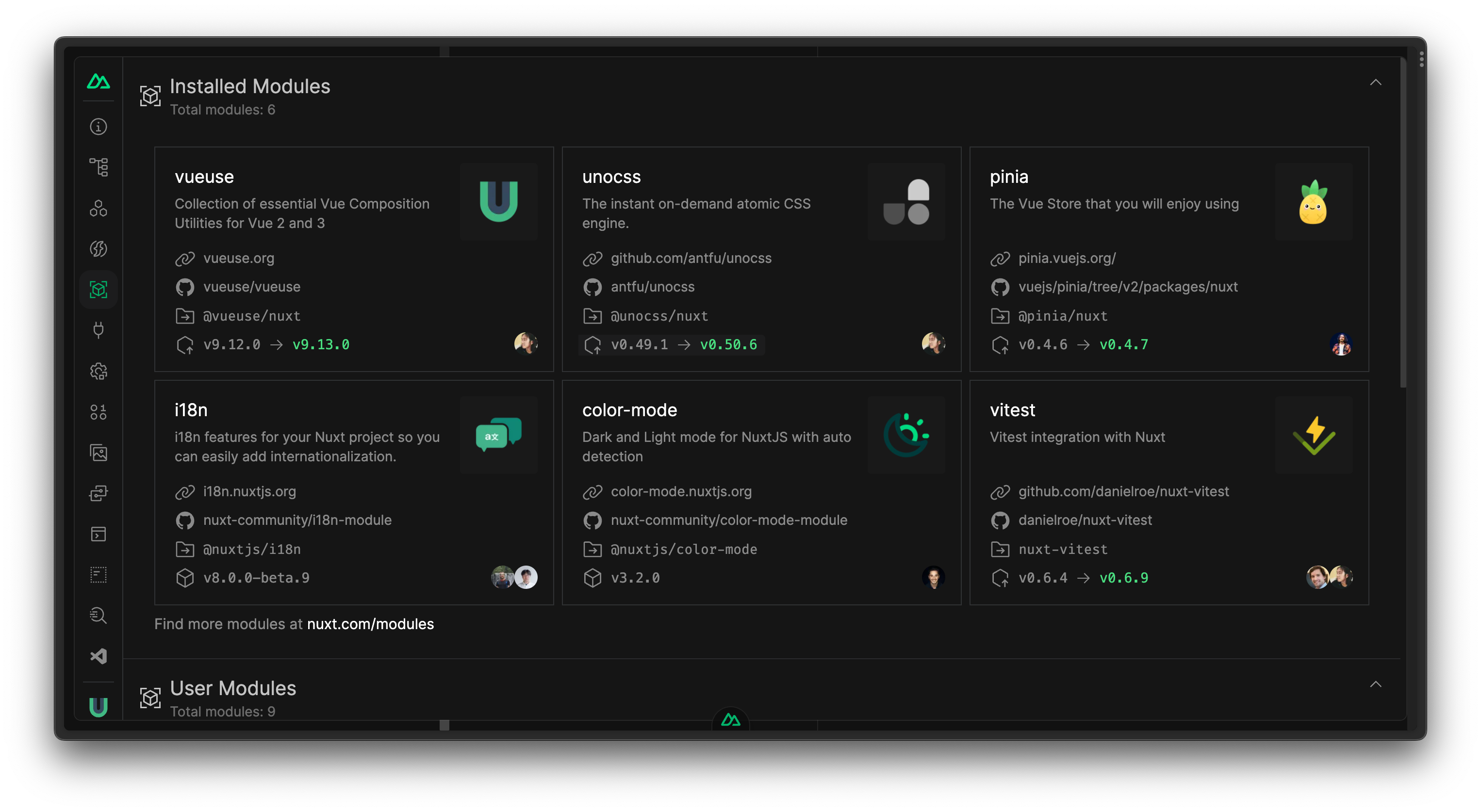
モジュールタブには、インストールされているすべてのモジュールが表示され、ドキュメントとソースコードへのリンクが提供されます。Nuxt Modules でさらに多くのモジュールを見つけることができます。

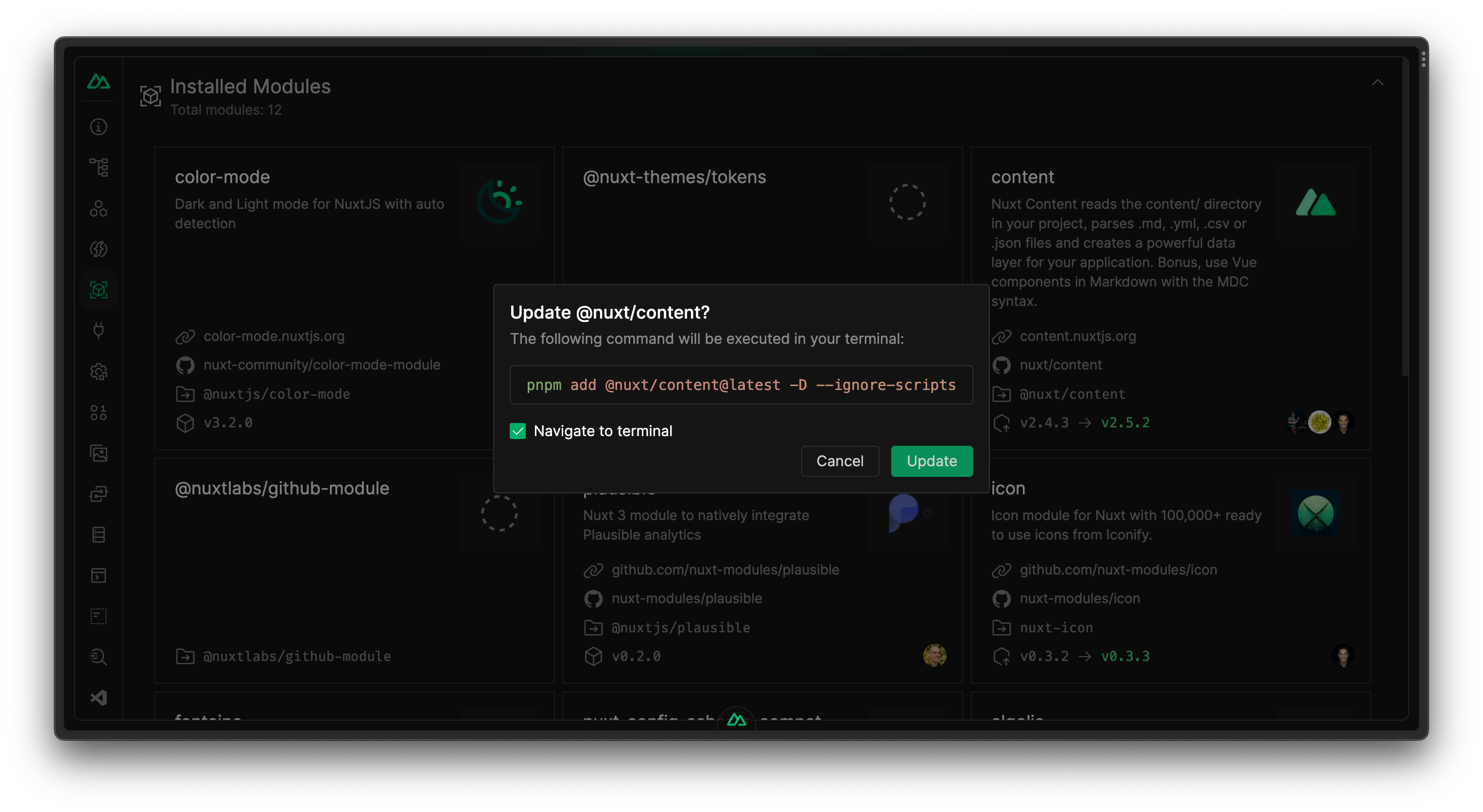
最近、Nuxt やモジュールを簡単にアップグレードできる実験的なアップグレード機能を導入しました。ターミナルタブでは、アップグレードプロセスの出力が透過的に表示されます。

アセット
すべての静的アセットとその情報を示すアセットタブ。アセットのパスや、それらを使用するコードスニペットをコピーできます。将来的には、Nuxt Imageとの統合により、ワンクリックで画像を最適化することも可能になります。

プラグイン
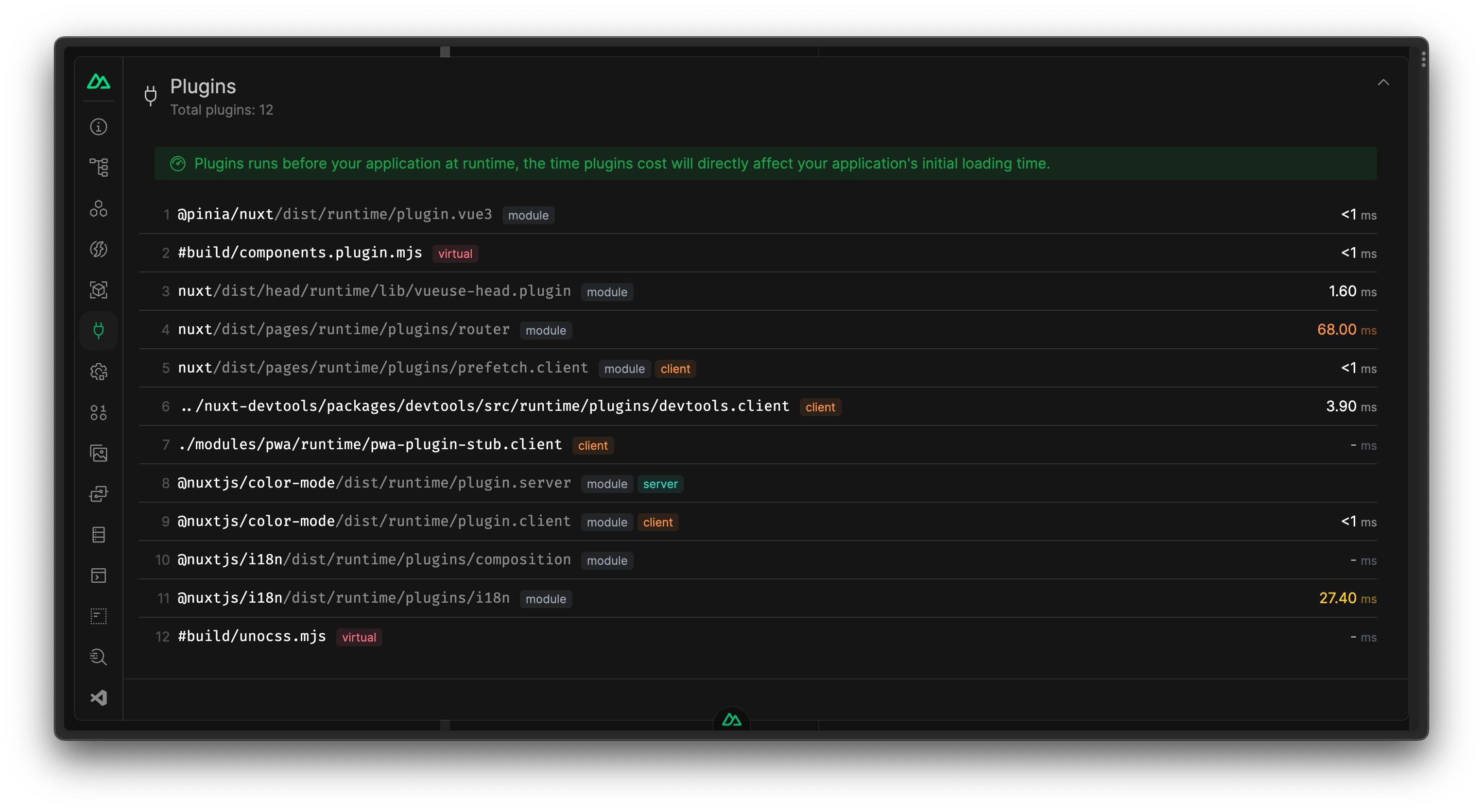
プラグインタブには、アプリで使用されているすべてのプラグインが表示されます。プラグインはアプリがマウントされる前に実行されるため、アプリのレンダリングをブロックしないように、各プラグインに費やされる時間は最小限に抑えるべきです。提供される各プラグインの時間コストは、パフォーマンスのボトルネックを見つけるのに役立ちます。

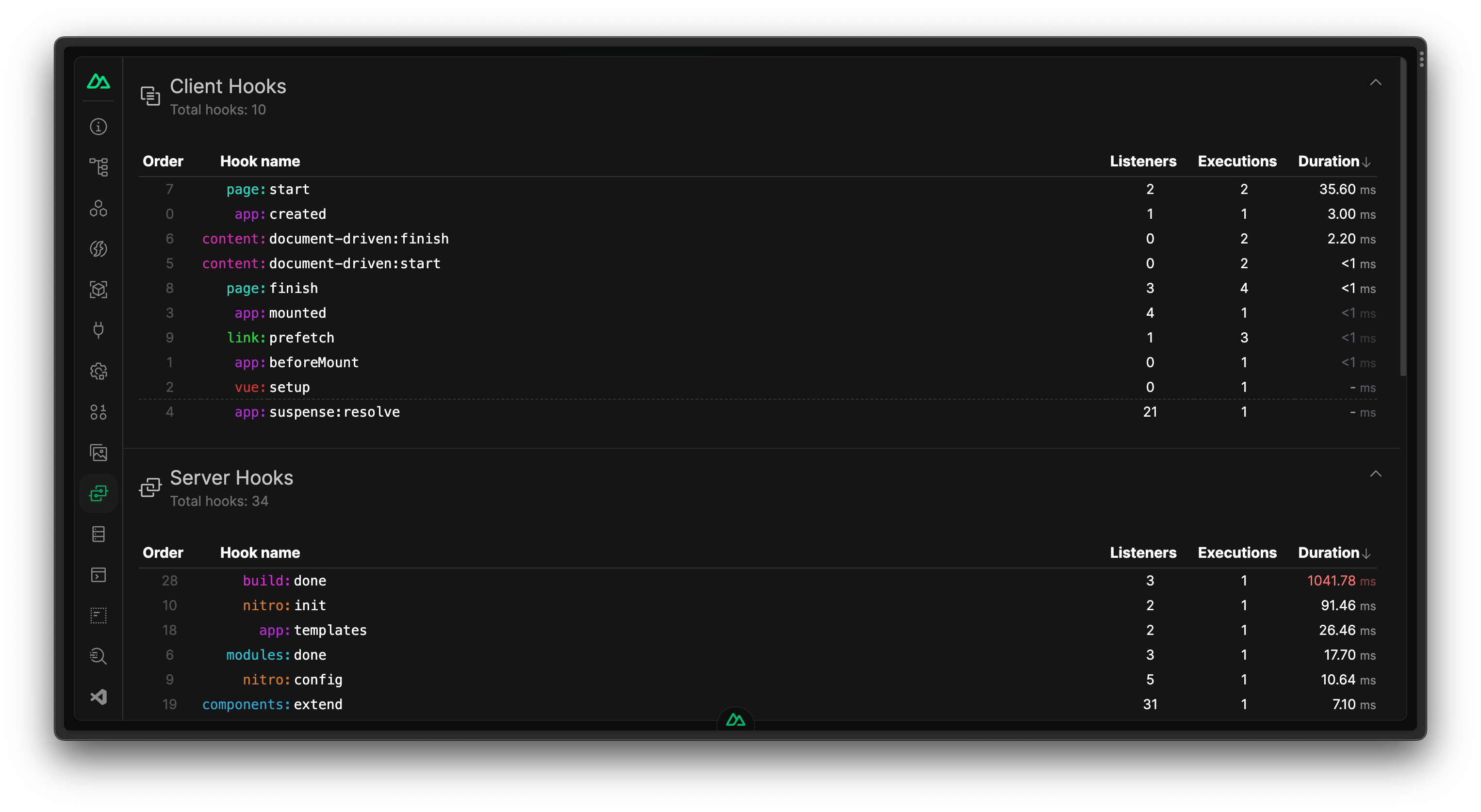
フック
フックタブは、クライアント側とサーバー側の両方で各フックに費やされた時間を監視するのに役立ちます。また、各フックに登録されたリスナーの数と、それらが何回呼び出されたかを確認することもできます。これは、パフォーマンスのボトルネックを見つけるのに役立ちます。

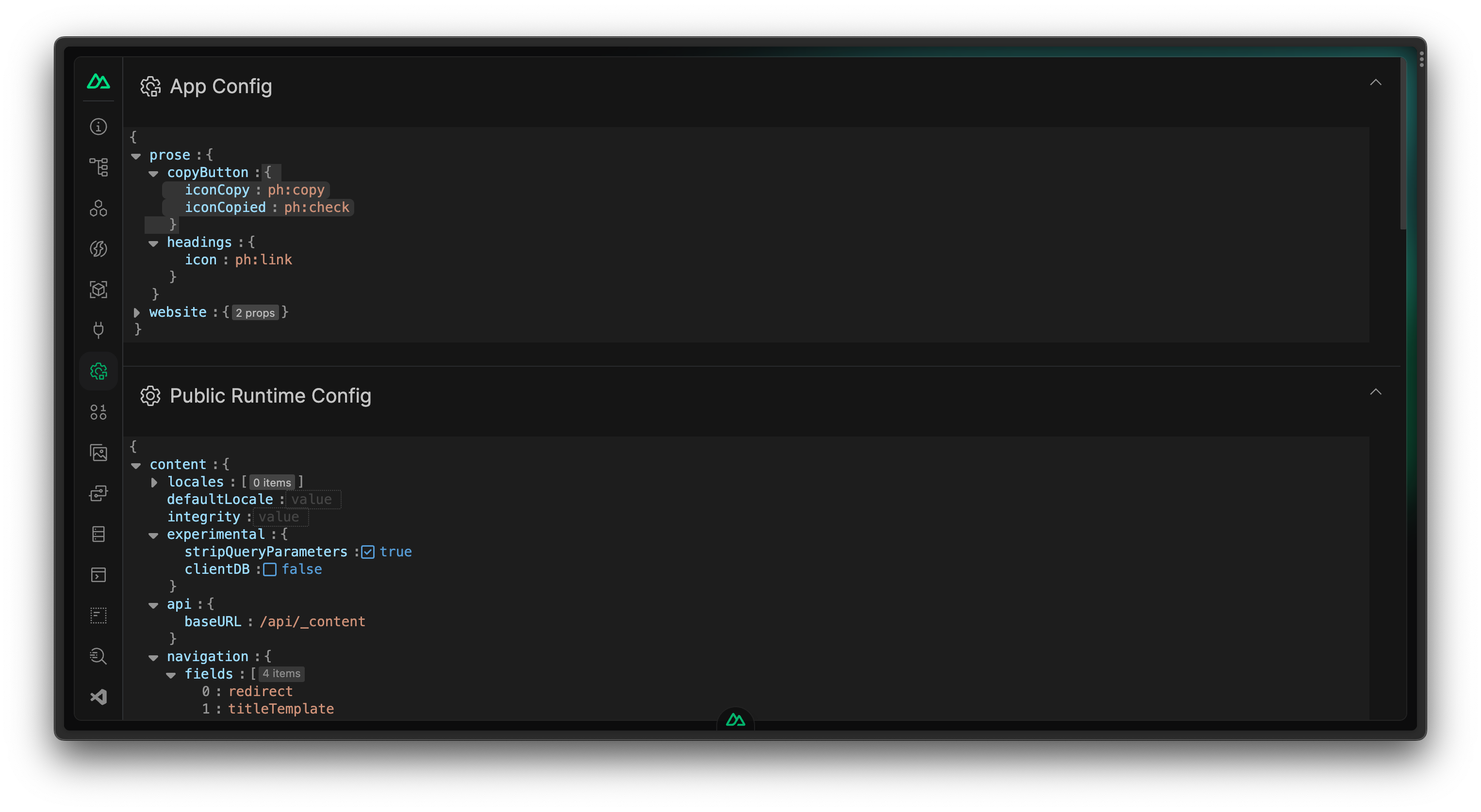
アプリ設定
DevTools でアプリ設定を検査および変更し、さまざまな設定を試して、その効果をすぐに確認できます。

ペイロードとデータ
このタブには、useState、useAsyncData、useFetch によって作成された状態が表示されます。データの取得方法や状態の管理方法を理解したり、リアクティブに変更してアプリに影響するかどうかを確認したりするのに役立ちます。useAsyncData と useFetch の場合は、手動で再フェッチをトリガーすることもできます。

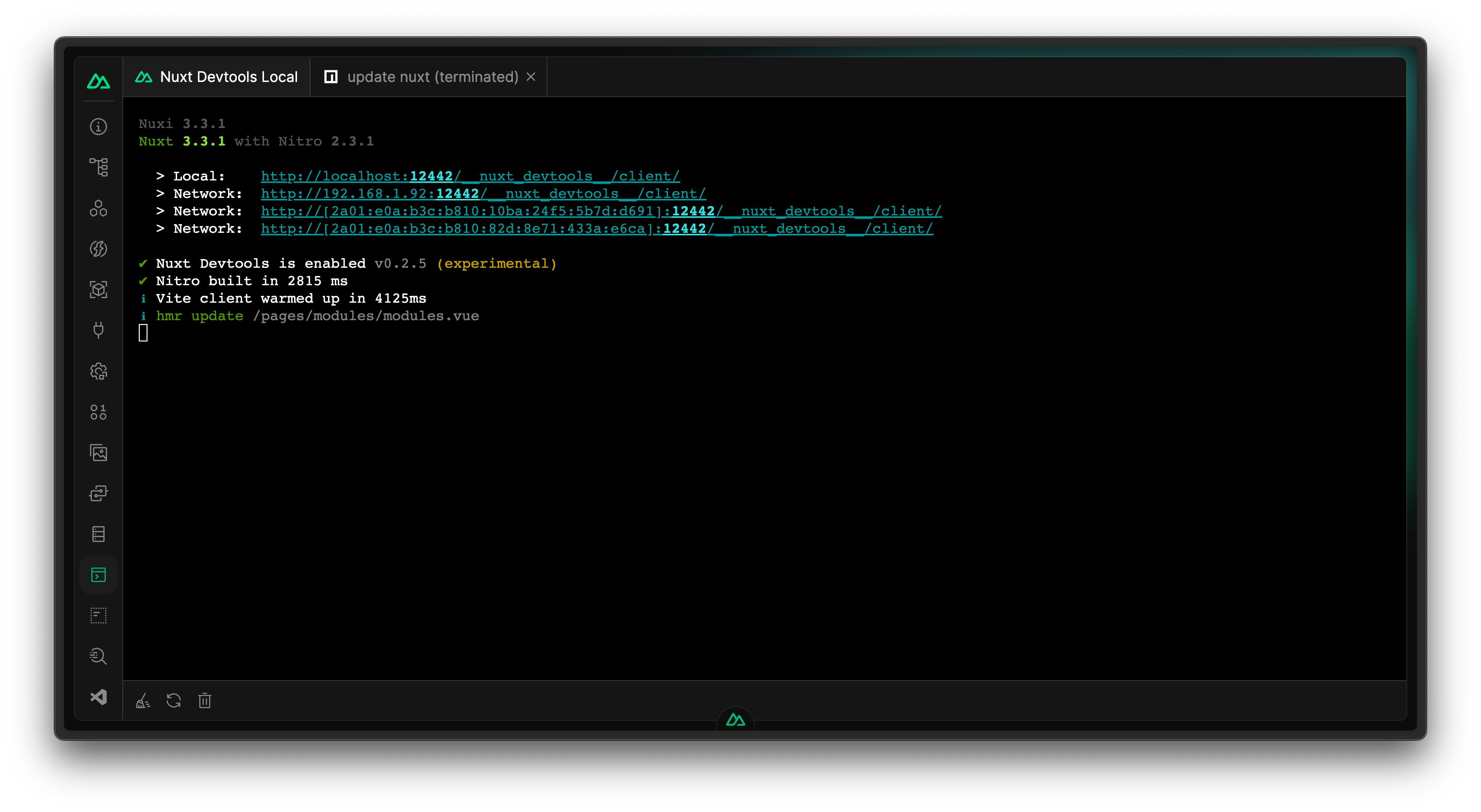
ターミナル
一部の統合では、特定のジョブを実行するためにサブプロセスを実行する必要がある場合があります。DevTools の前は、サブプロセスの出力を完全に非表示にして潜在的な警告/エラーを飲み込むか、stdout にパイプして複数の出力でターミナルを汚染していました。しかし今では、各プロセスの出力を DevTools で明確に分離して表示できます。

仮想ファイル
仮想ファイルタブには、規約をサポートするために Nuxt と Nitro によって生成された仮想ファイルが表示されます。これは、高度なデバッグに役立ちます。

検査
検査はvite-plugin-inspect統合を公開し、Vite の変換ステップを検査できるようにします。これは、各プラグインがコードをどのように変換し、潜在的な問題を特定するのに役立ちます。

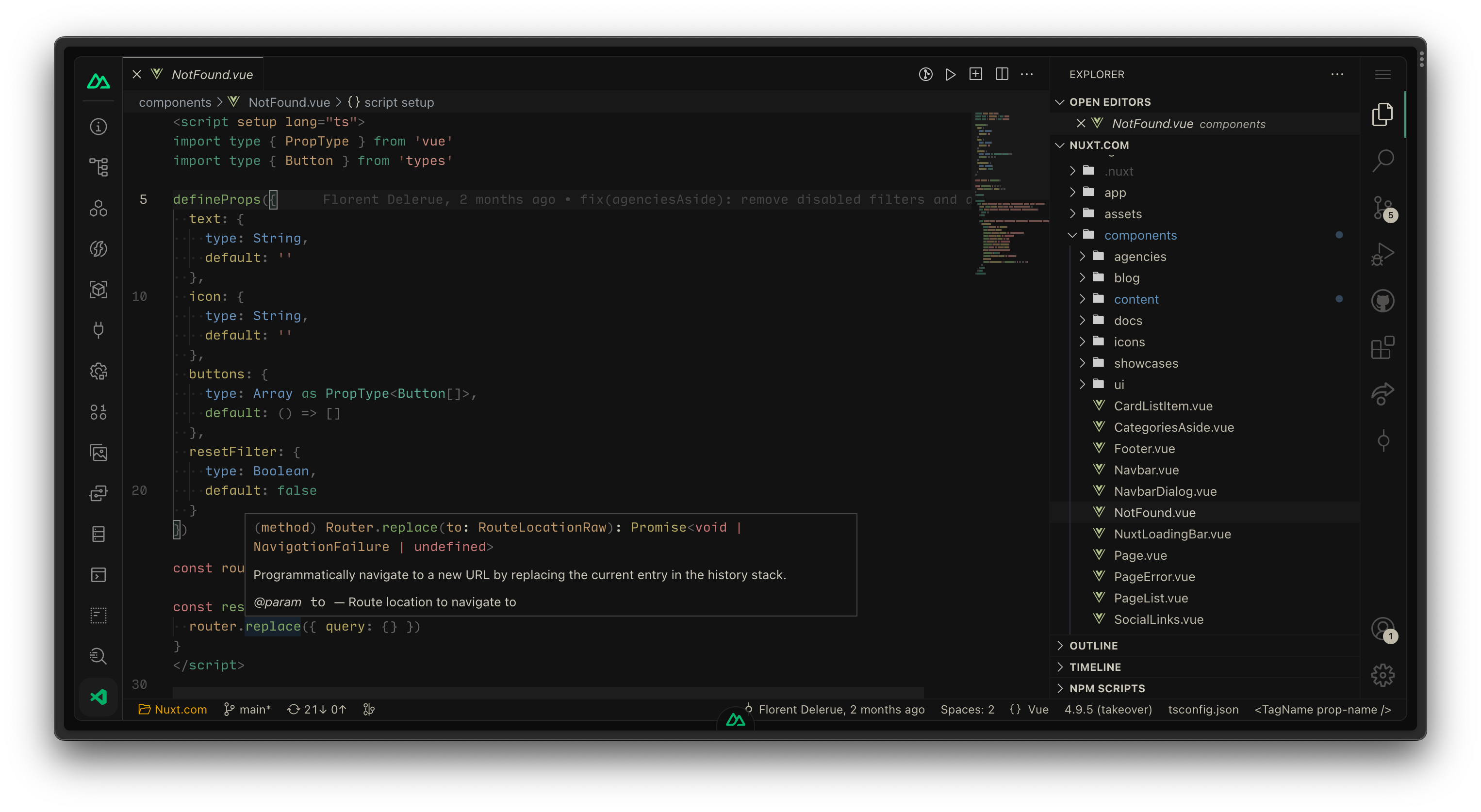
VS Code
おかげでVS Code Server、DevTools にフル機能の VS Code インスタンスを統合することができました。拡張機能をインストールしたり、設定を同期したりできます。これにより、ブラウザを離れることなくコードを変更し、すぐに結果を確認できる、より緊密なフィードバックループが得られます。

モジュール提供ビュー
エコシステムを念頭に置いて、Nuxt DevTools は柔軟で拡張可能に設計されています。モジュールは DevTools に独自のビューを提供し、統合のためのインタラクティブなデータとプレイグラウンドを提供できます。以下にいくつかの例を示します。
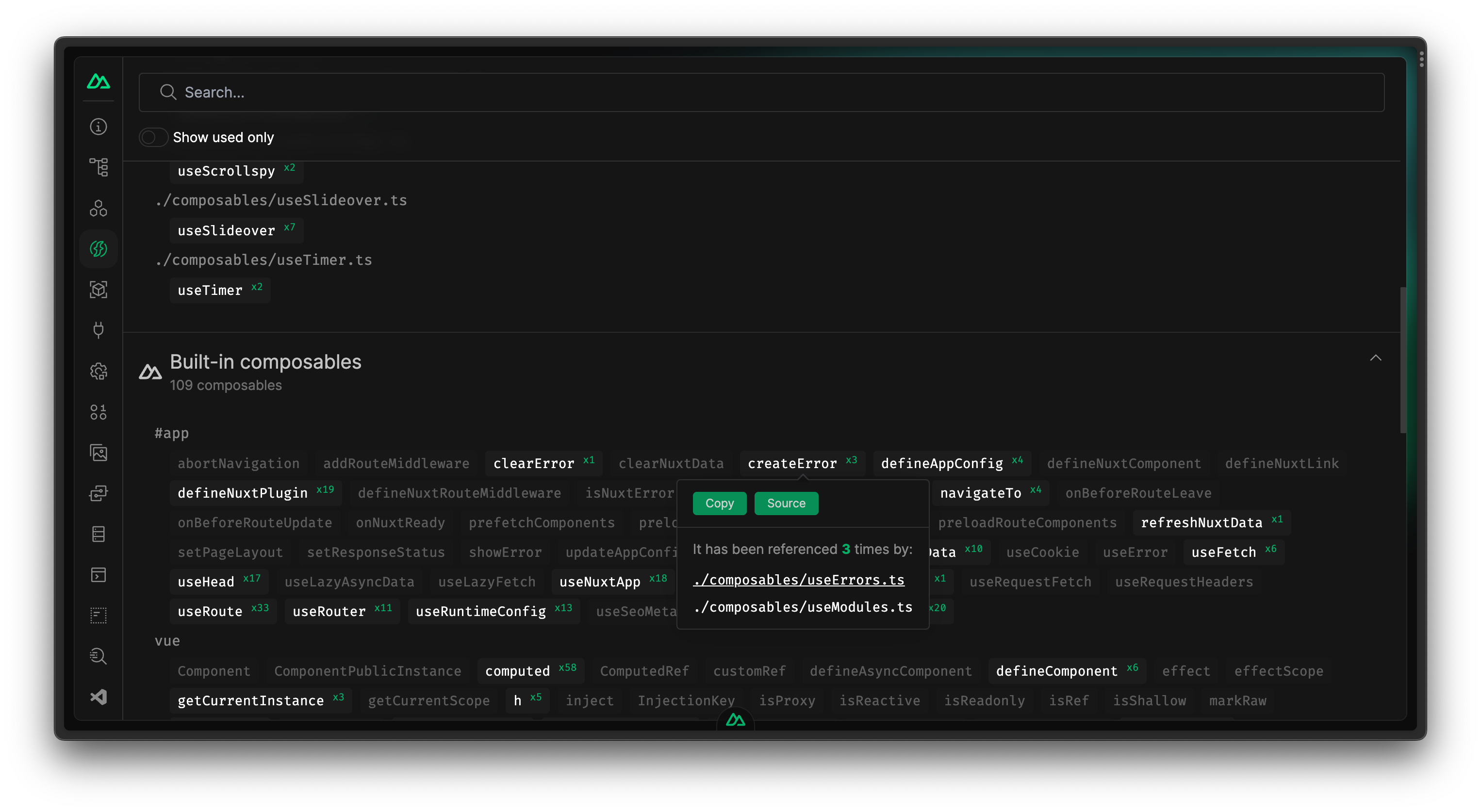
VueUse モジュールは、利用可能なコンポーザブルを検索するページと、そのドキュメントを表示します。

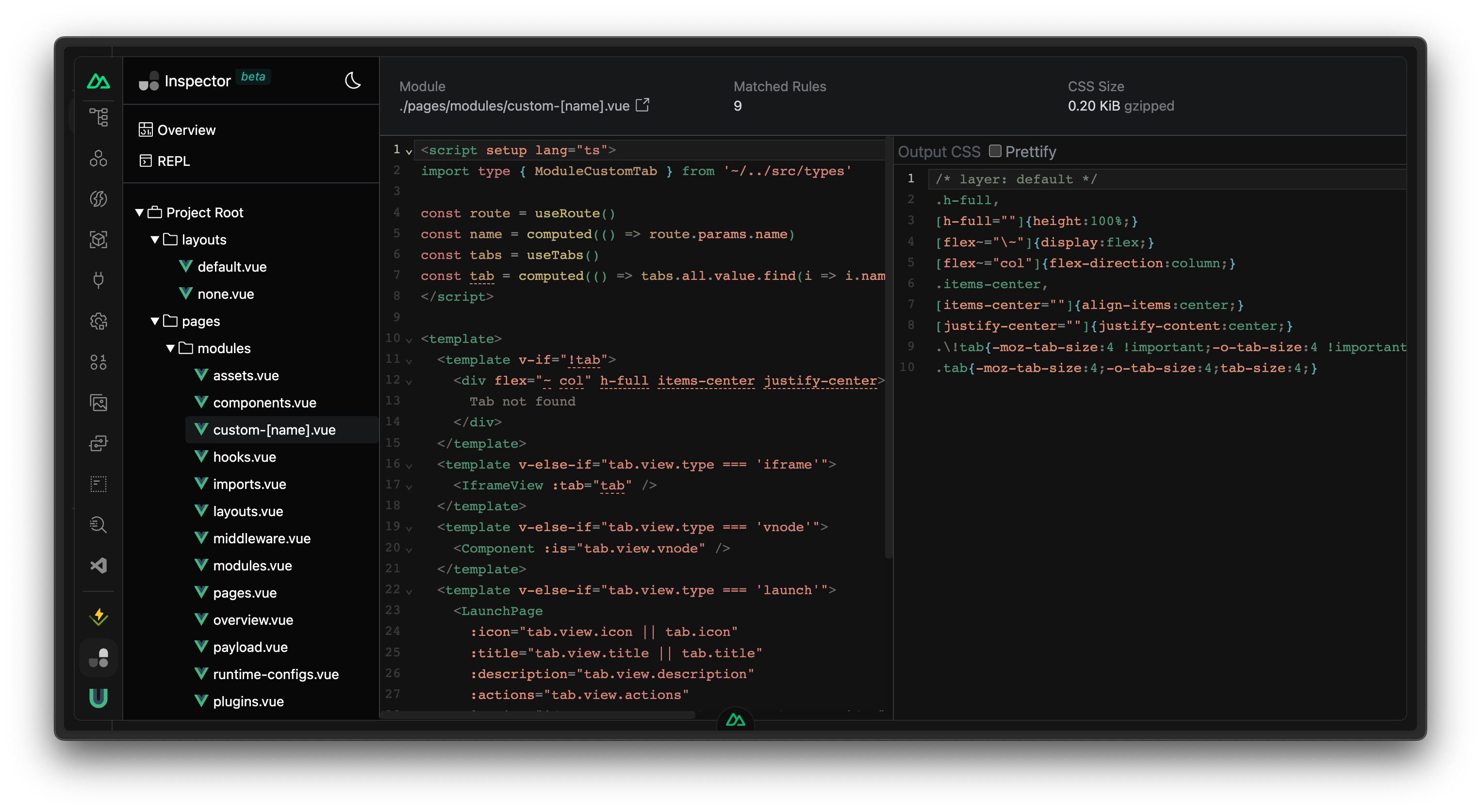
UnoCSS モジュールは、各モジュールが最終的な CSS にどのように貢献しているかをインタラクティブに検査する機能を提供します。

Nuxt Icon モジュールは、利用可能なすべてのアイコンの検索エンジンを提供します。
![]()
Nuxt Vitest モジュールは、Nuxt アプリと同じパイプラインで実行されるテスト用の Vitest UI を提供します。

モジュール作者向け
v0.3.0 のリリースにより、モジュール作者が DevTools に貢献する能力が向上しました。
これには以下が含まれます
- モジュール提供ビュー
- クライアントアプリのコンテキストと devtools のユーティリティへのアクセス
- サーバーとクライアント間で通信するためのカスタム RPC 関数
- サブプロセスの起動と出力ストリーミング
@nuxt/devtools-kit- モジュールを DevTools と統合するのに役立つ一連のユーティリティ@nuxt/devtools-ui-kit- モジュールのビューを DevTools の残りの部分と一貫させるために DevTools で使用される UI コンポーネント- DevTools 統合を備えたモジュールを作成するためのスターターテンプレート
詳細については、Devtools モジュール作者ガイドを確認してください。
次に何を期待しますか?
これは旅の始まりにすぎません。DevTools にさらに多くの機能を追加し、データをより直感的で遊び心のある方法で提示する方法を模索する予定です。
Nuxt DevTools の目標は次のとおりです
- 規約の透明性を向上させる
- パフォーマンスの検査と分析
- インタラクティブで遊び心のある
- パーソナライズされたドキュメント
- アプリを簡単に管理および足場構築する
- 洞察と改善を提供する
- 開発体験をより楽しくする
私たちのプロジェクトロードマップを確認し、あなたのアイデアと提案を共有して、DevTools の改善にご協力ください。
最新の更新情報は、GitHub リポジトリにスターを付け、Nuxt 公式 Twitter.
をフォローすることで確認できます。