✨ ローカルモジュール開発DX
ローカルモジュールを可能にし、DXを改善するための変更をいくつか加えました。
~/modulesフォルダを自動的にスキャンし、そこにあるトップレベルファイルをプロジェクト内のモジュールとして登録するようになりました(#19394).
これらのファイルが変更されると、Nuxtサーバーは自動的に再起動します。
export default defineNuxtConfig({
modules: [
'@nuxtjs/tailwindcss',
- '~/modules/purge-comments'
]
})
また、@nuxt/kitをインストールしなくても、ローカルプロジェクトでキットコンポーザブルに簡単にアクセスできるようにnuxt/kitを公開するようになりました(#19422).
♻️ Nuxtの再起動
watch配列にファイルを追加することで、サーバーを自動的に再起動できます(#19530)。これはモジュール開発者にとって特に役立つでしょう。新しいrestartフックでNuxtサーバーの再起動をトリガーすることもできます(#19084).
🔥 パフォーマンス改善
ベストプラクティスとして、静的アセットのmaxAgeを1年に増やしました(#19335)、そしてビルドのツリーシェイクをさらにサポートします(#19508).

また、オブジェクト構文のルートを持つ<NuxtLink>のプリロードもサポートするようになりました(#19120):
<NuxtLink :to="{ name: 'home', query: { year: '2023' } }">Home</NuxtLink>
また、使用している各モジュールのセットアップにかかる時間を追跡し、時間がかかりすぎる場合は警告します。DEBUG=1で開発サーバーを実行することで、これらのすべての値を確認できます(#18648).
DEBUG=1 npx nuxt dev
ℹ Module pages took 1.5ms to setup.
ℹ Module meta took 3.15ms to setup
ℹ Module components took 4.5ms to setup.
...
特定の環境でツリーシェイクされるようにコンポーザブルを設定したり(#19383)またはマジックキーを自動的に挿入するように設定したりすることで(#19490).
🐛 エラー処理
チャンクエラーをデフォルトで処理するようになりました(#19086)、つまり、サイトが再デプロイで更新された場合、ナビゲーション時に自動的に再読み込みを処理します。
この動作を無効にするには、experimental.emitRouteChunkErrorオプションを'manual'に設定し、新しいreloadNuxtAppコンポーザブルを使用して自分で処理します。実装方法については、chunk-reload.client.tsプラグイン.
experimental.restoreStateを設定して、再読み込み間でアプリの状態の一部を保持することもできます
defineNuxtConfig({
experimental: {
restoreState: true
}
})
また、新しい実験的なエラー処理コンポーネントである<NuxtClientFallback>もあります(#8216)。これは、サーバーでのレンダリングエラーを捕捉し、フォールバックコンテンツに置き換え、クライアントでエラーのある部分の再レンダリングを細かくトリガーできます。これはexperimental.clientFallbackで有効にできます。フィードバックを大歓迎します!
⚡️ Headの改善
unheadを直接使用するように移行しました(unhead)、そしてuseServerHeadのようなサーバー専用のヘッドコンポーザブルをクライアントビルドから自動的にツリーシェイクします(#19519)。つまり、クローラーにのみ関連するメタタグロジックをクライアントビルドに含める必要なく、優れたSEOを実現できます。#19576また、信頼できないユーザー入力をサニタイズする新しいuseHeadSafeコンポーザブルもあります(
)。#19548).
🪵 ブラウザのDevToolsでのログ改善
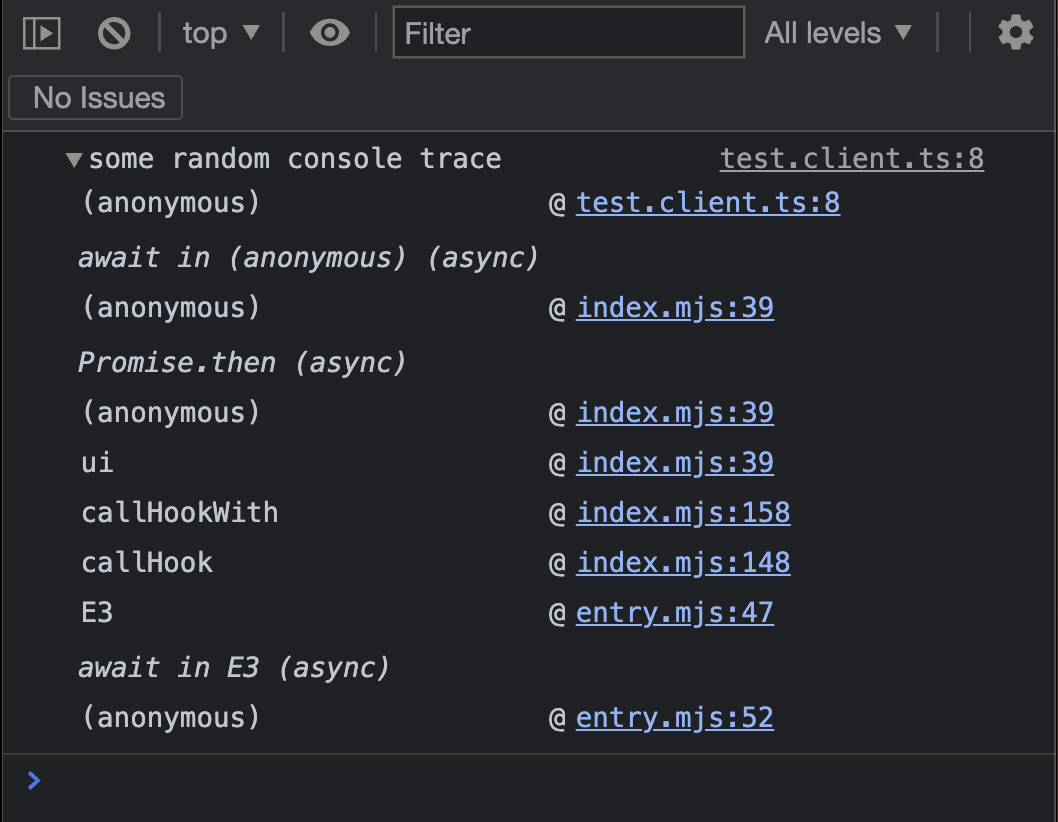
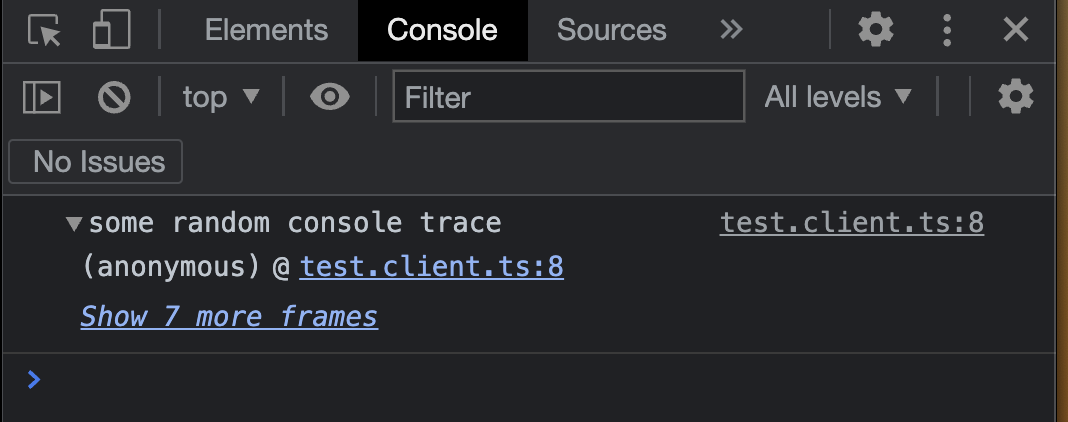
Chrome DevToolsチームと協力し、unjs + Nuxtエコシステム全体でいくつかの機能を導入しました。これにより、(今のところChromiumベースの)ブラウザのログからNuxtの内部スタックトレースを隠すためのファーストクラスのサポートが提供されるようになりました。#19243。また、Nuxtフックに関わるスタックトレースに関するいくつかの改善も行われました(unjs/hookable#69GlobalComponentsunjs/hookable#68)console.createTaskを実装しています。console.createTask.
| 変更前 | 変更後 |
|---|---|
 |  |
💪 型の改善
サーバーAPIルートの型がより正確になり、シリアル化できない型が戻り値の型から除外されました(unjs/nitro#1002).
また、NuxtAppのより多くの部分を型付けし、不明なインジェクションを正しく型付けすることで、型安全性を高めました(#19643).
そして、Nuxtのデータフェッチコンポーザブルでtransform + defaultを使用する際に正しい型に苦労していた方も、もう心配する必要はありません。型が正しく推論されるようになりました(#19487).
⚗️ Nitroの強化
このリリースにはNitro v2.3が付属しており、それ自体で多くの改善がもたらされています。詳細についてはリリースを参照してください。
useAppConfigがNitroサーバーのルートでサポートされるようになりました(#19489)。これは待望の変更でした。これで、useAppConfigは、レイヤー、モジュールなどからの非ランタイム設定のために、アプリ全体で一貫して利用できるようになりました。
また、Nitroのプリレンダリング/ビルドフェーズから出力されるアセットを変更できるように、nitro:build:public-assetsフックを追加しました(#19638).
🛠️ ビルドの変更
PNPおよびpnpmのファーストクラスのサポートに向けて--shamefully-hoistなしでのPNPおよびpnpmのファーストクラスのサポートへの移行の一環として、CJS解決パターンを使用する一部の内部(非推奨の)ユーティリティのサポートを終了しました(#19537GlobalComponents#19608).
また、nuxt、@nuxt/kitなどの依存関係をESM検索パスを使用して解決するようになりました。これについては注意深く監視していきます。
新しいTypeScript Node16モジュール解決のサポートの基礎も準備しており(#19606)、その一環として、ランタイム出力の形式を変更しました(.mjs拡張子の代わりに.jsを使用し、サブパスエクスポートにtypesフィールドを提供するなど)。
🗺️ カスタム設定スキーマ(上級)
モジュールとユーザーがNuxt設定スキーマを拡張できる実験的な機能をテストしていましたが(#15592)、これをデフォルトで有効にしました(#19172)。これはモジュールやレイヤー/テーマの作成者にとって特に有用であり、ユーザーにとってはより良いDXをもたらすと期待しています。
変更履歴
完全な変更ログは変更点を比較するか、またはGitHubのリリース.
をご覧ください。