のリリースを発表できることを大変嬉しく思います。Nuxt DevTools v1.0!🎉
最新のNuxtにアップグレードして、ブラウザでShift + Option + D (macOS) または Shift + Alt + D (Windows) を押してDevToolsを開くと、すぐに使い始めることができます。デフォルトでは、集中を妨げないようにフローティングパネルは非表示になっています。Nuxt DevToolsの設定ページで有効にするか、設定で明示的に有効にすることができます。
export default defineNuxtConfig({
devtools: {
enabled: true
}
})
Nuxt DevToolsを開発した理由
近年、開発者体験(DX)への注目が高まっています。ツールやフレームワークはDXの向上に努めてきました。その中で、Nuxtは日々の開発をより簡単で効率的にするために、多くの革新的な機能と規約を導入してきました。
例えば、ファイルベースルーティング、レイアウトシステム、プラグイン、ルートミドルウェア、コンポーザブルの自動インポート、ファイルベースのサーバーAPI、強力なモジュールシステムなど、多数あります。

Nuxtは、簡単な趣味プロジェクトから大規模なアプリケーションまで、単純なクライアントレンダリングのシングルページアプリケーションから、エッジ上のサーバーレス機能を持つハイブリッドレンダリングサイトまで、幅広い種類のアプリケーションを作成できます。これらのユースケースとシナリオすべてをより簡単にサポートするために、これらの機能と規約を提供しています。
課題
強力なフレームワークを持つことのすべての利点の中で、いくつかのトレードオフをしなければなりませんでした。時には、使いやすさのために、基礎となる実装の透明性を少し犠牲にしなければなりませんでした。

従来の抽象化は、実装の複雑さを伝え、構築時に物事をより集中しやすくするための素晴らしいものです。一方で、ユーザーが舞台裏で何が起こっているかを学び、理解するための余分な負担を加えることもあります。自動インポートされたコンポーネントがどこから来たのか、あるいは特定のコンポーネントがいくつのモジュールを使用しているのかといった、暗黙的なものにつながることもあります。また、デバッグを困難にすることもあります。
トレードオフは避けられません。一般的に、私たちはそれらのトレードオフは価値があると考えています。なぜなら、それらはユーザーのコードベースを整理し、長期的に保守しやすくするのに役立つからです。同時に、私たちは、舞台裏で何が起こっているかを理解し、学習曲線をよりスムーズにするためのツールを提供することで、失われた透明性を補償したいと考えています。
そこでNuxt DevToolsが登場します!私たちは2023年2月に初めてこれを導入し、このアイデアを実験しました。数か月の探求と開発を経て、コミュニティからの驚くほど肯定的なフィードバックにより、このアイデアが有用であることが証明され、Nuxt開発体験のコアな部分にすることを決定しました。
機能
Nuxt DevToolsは、Nuxtアプリを理解し、開発者体験をさらに向上させるための一連の視覚的なツールです。Nuxtとアプリ間の透明性を高め、パフォーマンスのボトルネックを発見し、アプリと設定を管理するのに役立つように作成されました。
アプリ内DevTools
概要からわかるように、Nuxt DevToolsはアプリと共存するアプリ内DevToolsです。クリックで開くことができるフローティングパネルとして表示されます。
これは従来のブラウザ拡張DevToolsよりも優れたアプローチだと考えています。なぜなら、
- すべてのブラウザで動作し、モバイルデバイスでも動作します! - ブラウザ拡張DevToolsの機能は、各ブラウザが提供するAPIによって制限され、複数の拡張機能を維持するには多くの労力が必要です。このアプローチにより、機能と特徴に集中でき、ユーザーがどのブラウザやデバイスでもアクセスできるようにすることができます。
- ビルドツールとの連携 - 従来、ブラウザ拡張DevToolsはアプリのランタイムコンテキストにしかアクセスできず、ビルドツールにはアクセスできませんでした。NuxtにDevToolsが付属することで、ビルドツールと通信し、より多くの洞察と機能を提供できます。
- レイアウトシフトを回避 - DevToolsをフローティングパネルとして持つことで、DevToolsを切り替える際のレイアウトシフトを回避できます。
ページビュー
ファイルベースルーティングの暗黙性を改善するために、DevToolsにページビューを導入しました。アプリに登録されているすべてのページを一覧表示し、それらを簡単にテストしてナビゲートできます。
コンポーネントビュー
コンポーネントタブには、アプリで使用しているすべてのコンポーネントとその発生元が表示されます。それらを検索してソースコードに移動することもできます。
また、コンポーネント間の関係を示すグラフビューも提供します。特定のコンポーネントの依存関係を見るためにコンポーネントをフィルタリングできます。これにより、意図しない依存関係を特定し、ページのパフォーマンスとバンドルサイズを改善できます。
コンポーザブルビュー
コンポーザブルビューには、Nuxtに登録されているすべての自動インポートされたコンポーザブルが表示されます。どのファイルがそれらをインポートしているか、どこから来ているかを確認できます。一部のエントリは、短い説明やドキュメントリンクも提供できます。
モジュール管理
モジュールタブには、アプリに登録されているすべてのモジュールが、ドキュメントとリポジトリへのリンクとともに表示されます。
また、コミュニティのモジュールを検索して探索し、ワンクリックでインストールする機能も提供しています!
静的アセット管理
アセットタブには、publicディレクトリ下のすべての静的アセットが表示されます。画像、ビデオ、フォント、PDF、その他のファイルのプレビューをサポートしており、URLやコードスニペットを簡単にコピーしてアプリで使用できます。Nuxt DevToolsから直接ファイルをドラッグ&ドロップしてアップロードすることもできます。
ランタイム設定エディタ
ランタイム設定タブには、アプリのランタイム設定が表示され、さまざまな値で試すことができるインタラクティブエディタを提供します。
ペイロードエディタ
ランタイム設定エディタと同様に、ペイロードエディタを使用すると、サーバーサイドレンダリングでサーバーからクライアントに何が渡されたかを確認するために、useState や useFetch のようなコンポーザブルからのペイロードを編集できます。
Open Graphプレビュー
Open Graphはソーシャルメディアでの共有だけでなくSEOにおいても重要な役割を果たします。従来のワークフローでは、通常、Open Graphがさまざまなソーシャルメディアプラットフォームで期待どおりに機能しているかを確認するために、まずアプリをデプロイする必要がありました。Open Graphプレビューを使用すると、DevToolsでOpen Graphをプレビューし、即座にフィードバックを得ながらライブで更新できます。
また、アプリのOpen Graphタグをチェックし、改善のための提案も提供します。生成されたコードスニペットをコピーしてルートに貼り付けることで、一度に修正できます。
プラグイン概要
プラグイン概要は、アプリに登録されているすべてのプラグインを一覧表示します。プラグインはアプリがレンダリングされる前にランタイムで実行されるため、プラグインのパフォーマンスを維持し、レンダリングをブロックしないことが重要です。各プラグインの実行時間とすべてのプラグインの合計時間を提供することで、潜在的なパフォーマンスのボトルネックをよりよく特定できます。
タイムライン
タイムラインは、各コンポーザブルがいつどのように呼び出されたかを確認するためのツールです。ブラウザのDevToolsのパフォーマンスツールとは異なり、このタブはルートナビゲーションのような他のイベントと組み合わせて、日々の使用に近い高レベルのコンポーザブルのみをチェックします。また、各呼び出しの引数と戻り値も記録されるため、舞台裏で何が起こっているかをよりよく理解できます。
本番ビルドアナライザー
Nuxt DevToolsは主に開発ツールを提供することに焦点を当てていますが、本番環境でチャンクがどのように構成されているかを知りたい場合もあります。ビルドアナライザーを使用すると、いつでも本番ビルドを起動してチャンクとモジュールを分析し、それらがどのようにバンドルされているかを確認できます。また、異なるブランチで複数のビルドを実行して、リファクタリング/変更がバンドルサイズなどにどのように影響するかを比較することもできます。
サーバーAPIプレイグラウンド
Nuxtは、サーバールートを使用してサーバーAPI関数を作成するための非常に便利な方法を提供します。Nuxtにはその情報があるため、Postmanのようなツールと同様に、サーバーAPI関数をテストおよびデバッグするためのプレイグラウンドを提供できます。アプリで利用可能なすべてのサーバーAPIを自動的に一覧表示します。そして、それらの関数をアプリと同じコンテキスト内で実行するため、外部ツールで手動で設定する必要はありません。いつものように、アプリにコピーアンドペーストできるコードスニペットも用意されています。
組み込み型フル機能VS Code
DevToolsのアプローチの柔軟性のおかげで、最新のウェブの力を活用して、フル機能のVS CodeをDevToolsに直接埋め込むことができます。そのVS Codeでは、アカウントにサインインして設定を同期でき、すべての拡張機能は通常のVS Codeクライアントと同様に機能します。これにより、ブラウザを離れることなくコードをすばやく編集できます。
コンポーネントインスペクター
インスペクターを使用すると、DOMツリーを検査し、どのコンポーネントがそれをレンダリングしているかを確認できます。クリックすると、特定の行のエディターに移動します。プロジェクト構造を徹底的に理解する必要なく、変更をはるかに簡単に行うことができます。
画面分割
最近のリリースで、2つのタブを並べて開くことができる画面分割機能を導入しました。
UIカスタマイズ
DevToolsの設定で、表示したいタブやDevToolsのレイアウトをカスタマイズするためのいくつかのオプションを提供しています。
エコシステム
Nuxtでは、エコシステムを非常に重視しています。NuxtモジュールがNuxtコアを強化する方法と同様に、Nuxt DevToolsも高度に拡張可能に設計されており、モジュールが追加機能や統合を提供できるようにしています。
コミュニティモジュール
コミュニティがNuxt DevTools用のモジュールの構築を開始していることを誇りに思います。以下にその一部を紹介します。
Vitestモジュールは、Nuxtアプリと同じパイプラインで実行されるテスト用のVitest UIを提供します。アプリと並行してテストをデバッグしやすくなりました。
VueUseモジュールは、利用可能なコンポーザブルの検索ページを提供し、そのドキュメントを参照できます。
SiteMapモジュールは、サイトマップを管理するためのインタラクティブなエディターを提供します。
TailwindCSSモジュールは、Tailwind Config Viewerを提供し、設定に基づいて何が利用可能かを確認できます。
UnoCSSモジュールは、各モジュールが最終的なCSSにどのように貢献するかをインタラクティブに検査する機能を提供します。
Storybookモジュールは、コンポーネント用のStorybook UIを提供します。
これらはほんの一部です!Nuxt DevToolsにさらに多くのモジュールが追加されることを楽しみにしています!
Nuxt DevToolsに触発されたプロジェクト
同時に、他のフレームワークがNuxt DevToolsに触発されて独自のDevToolsを構築し始めていることにも光栄に思っています。
webfansplz/vite-plugin-vue-devtools- Vite + Vue 3アプリのDevToolsをサポートするためのNuxt DevToolsの移植版。pheno-agency/vite-plugin-devtools- Vite用のフレームワークに依存しないDevToolsを構築する実験。- Modern.js DevTools- Modern.js用のアプリ内DevTools
- Qwik DevTools- Qwik用のDevTools
これらのプロジェクトのメンテナーと密接に連携し、DevToolsの体験を次のレベルに引き上げる方法を検討しています。
次なる展望
Nuxt DevToolsはv1.0に到達しましたが、これで終わりではありません。まだ探求し、改善したいことがたくさんあります。検討しているアイデアの一部を以下に示します。
- Nuxtアクセシビリティ統合 - Nuxt用のa11y統合を構築しています(#23255)。Nuxt DevToolsに専用ビューを構築し、アクセシビリティのヒントをインタラクティブに確認できるようにします。
- Vue DevTools統合 - Vueチームと協力して、Vue DevToolsエクスペリエンスを、ブラウザ拡張機能と
vite-plugin-vue-devtoolsやNuxt DevToolsのようなアプリ内DevToolsの両方で機能する共有ツールにもたらすことを目指しています。 - あなたのアイデア/提案をお聞かせください!
未来
Nuxt DevToolsがより良いアプリの構築と開発者体験の向上にどのように役立つかを楽しみにしています。今後は、Nuxt DevTools自体よりも大きなものを想像しています。このようなフレームワーク固有のDevToolsを持つことが、より優れた開発者体験を提供するための道筋であると信じています。また、そのようなツールの多くの部分がツール間で共有および再利用できることもわかっています。DevTools Kitのアイデアを思いつきました。
DevTools Kit
DevTools Kitは、まだ初期のブレインストーミング段階にあるユニバーサルプロトコルのアイデアです。理想的な世界では、DevToolsの各機能は構成可能、拡張可能、協調的であるべきだと考えています。メタフレームワークは独自のニーズに合わせて独自の機能を構築でき、一般的なウェブ関連ツールは異なるフレームワーク間で共有および協力できるでしょう。

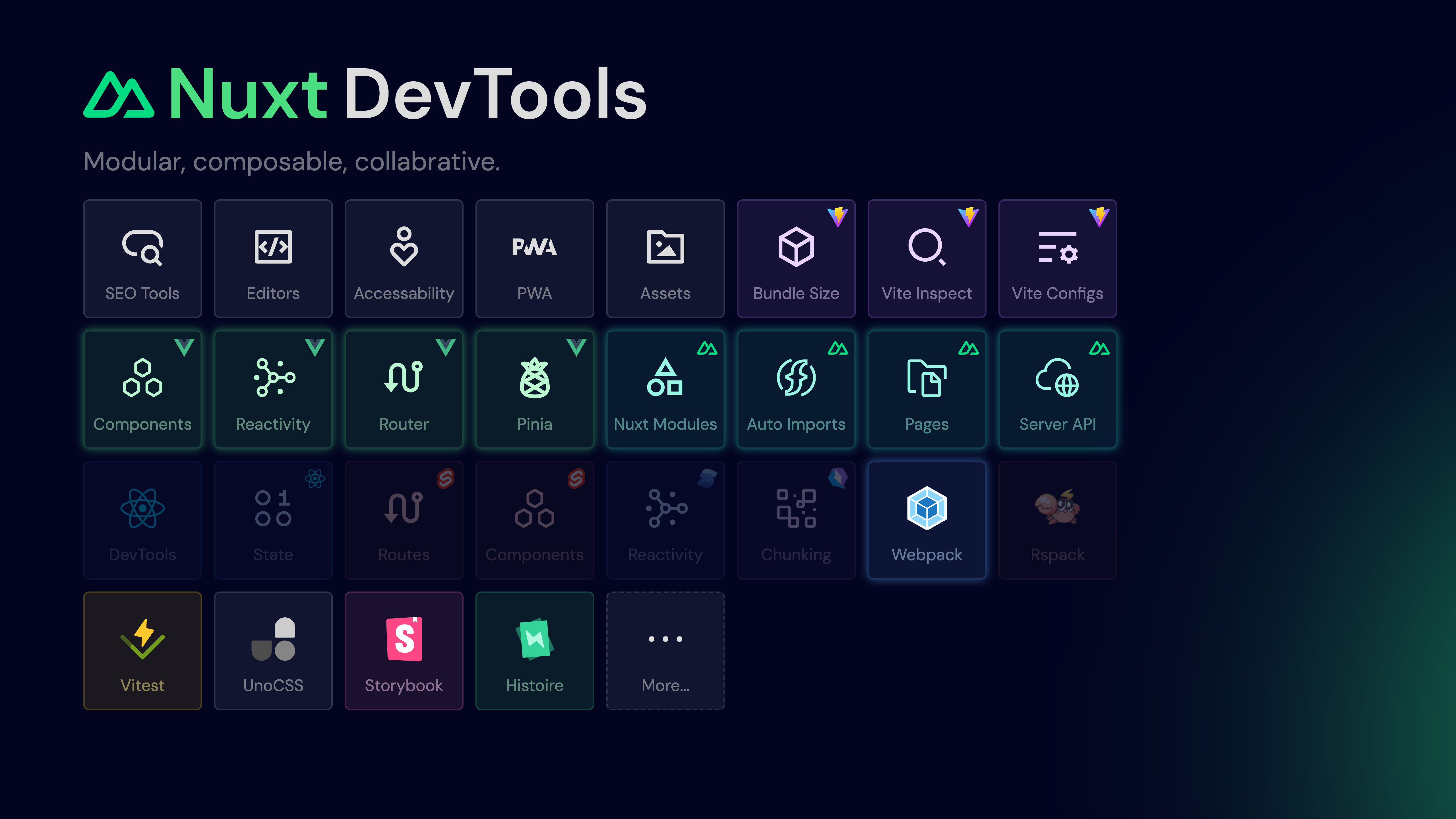
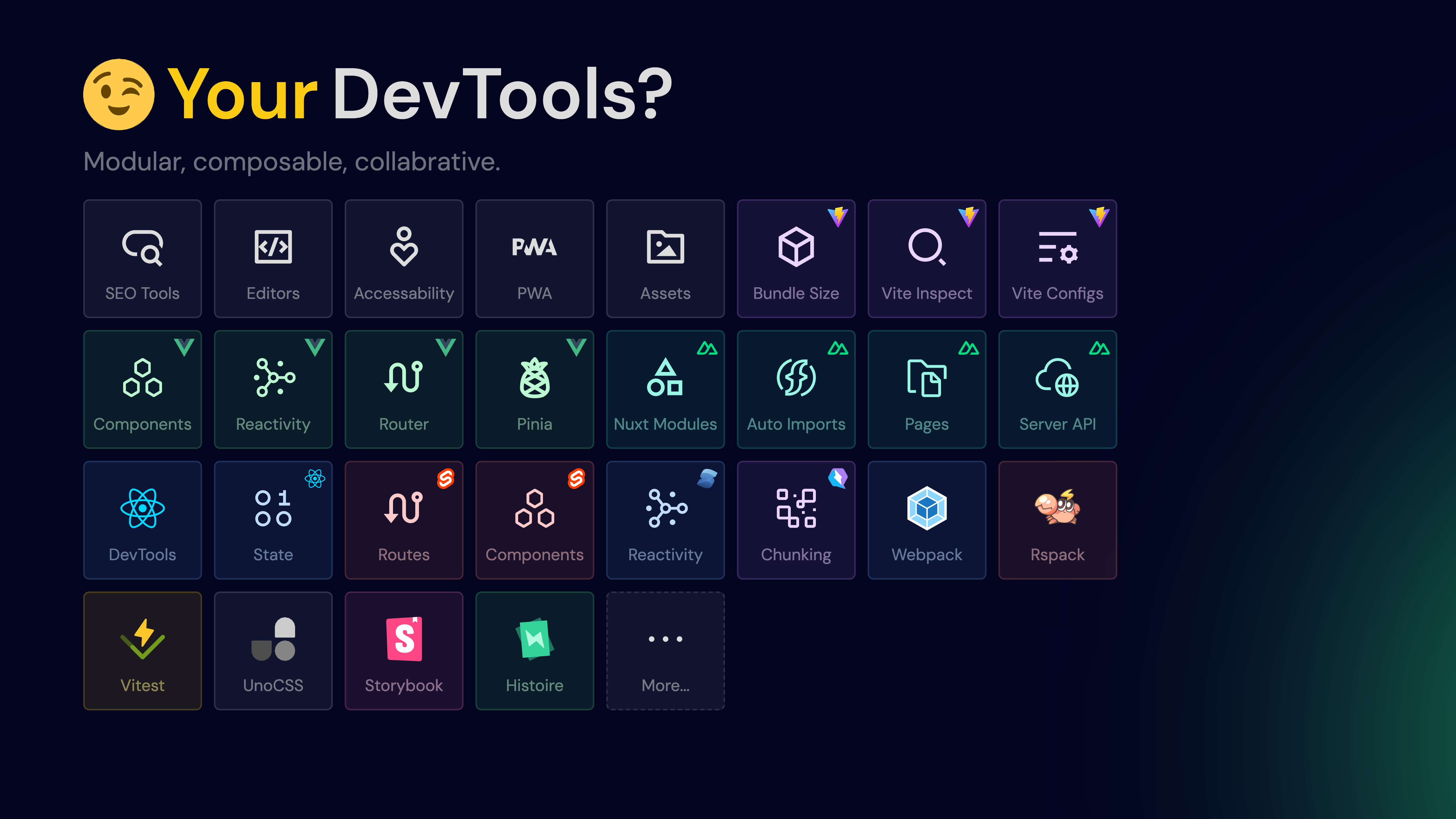
これらのすべての機能が、それぞれスタンドアロンパッケージとして利用できると想像してみてください。SEO、アクセシビリティ、PWA、静的アセットなどの一般的なウェブ関連ツールがあるとします。次に、Viteビルドアナライザー、Viteインスペクター、Webpackビジュアライザーなどの低レベルのビルド関連ツールがあるとします。そして最後に、Vueコンポーネントビュー、NuxtサーバーAPIプレイグラウンドなどのフレームワークおよびメタフレームワーク固有のツールがあるとします。


その時、Vue DevToolsは一般的なウェブ機能とVue固有の機能の組み合わせになるでしょう。そしてNuxt DevToolsは本質的に上記の機能の組み合わせであり、Vue DevToolsのすべての機能を継承し、その上にNuxt固有の機能を追加することになるでしょう。

自分の好きなように独自のDevToolsを構成することも可能になるでしょう。
とはいえ、DevTools Kitの詳細についてはまだ検討・議論中です。今後の続報にご期待ください!
結論
新しいNuxt DevTools体験をお楽しみください!それがより良いアプリの構築と開発者体験の向上にどのように役立つかを楽しみにしています。ご意見やご提案がありましたら、お気軽にアイデアと提案ディスカッションでお知らせください。
ご支援ありがとうございます、ハッピーハッキング!🚀