リリース·
Nuxtは、同じディレクトリ構造と規約で、ユニバーサル、シングルページ、PWA、静的生成など、さまざまな種類のWebアプリケーションを作成できるVue.jsフレームワークです。
ℹ️ これらの機能はすべてv2.8.0リリースで利用可能です。
問題点
- Webpackや他のバンドラーを使用したJavaScriptアプリケーションの開発では、デバッグのためにブラウザとターミナルを切り替える必要があります。
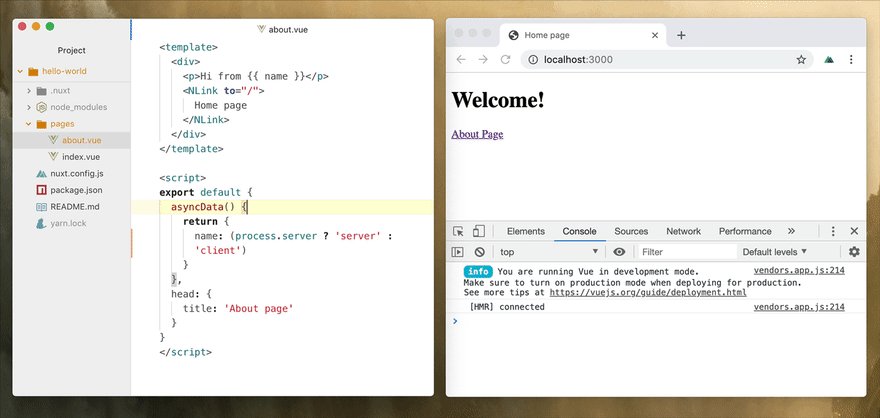
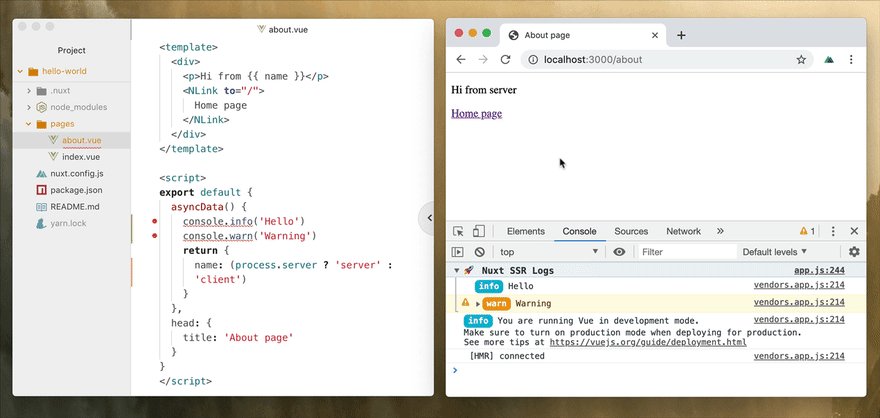
- アプリがサーバーレンダリングされるときに
console.logを使用してデバッグする場合、ページをリフレッシュするとログがターミナルに表示されることを覚えておく必要があります。
解決策
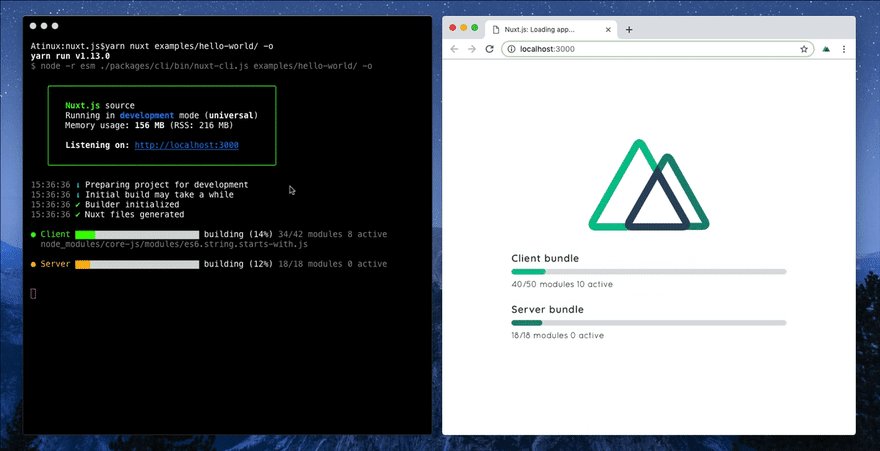
- Webpackのビルド状態をブラウザに転送し、見やすい形で表示します。

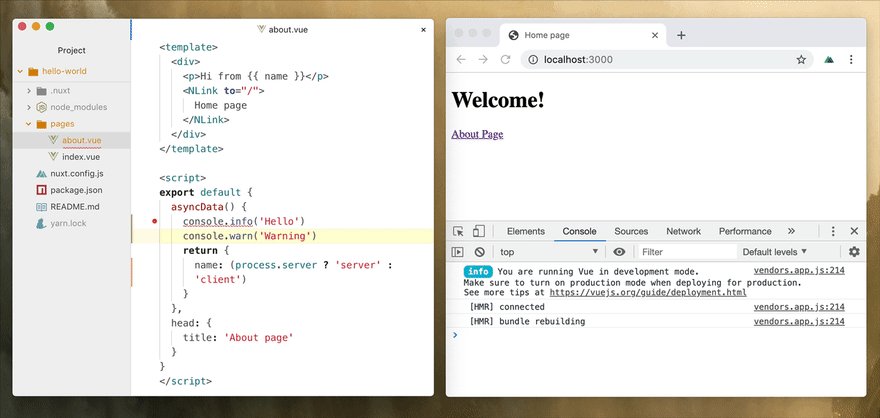
- ホットモジュールリプレイスメントについても同様です(プロジェクトが大きくなり、リビルドに時間がかかる場合に非常に役立ちます)。

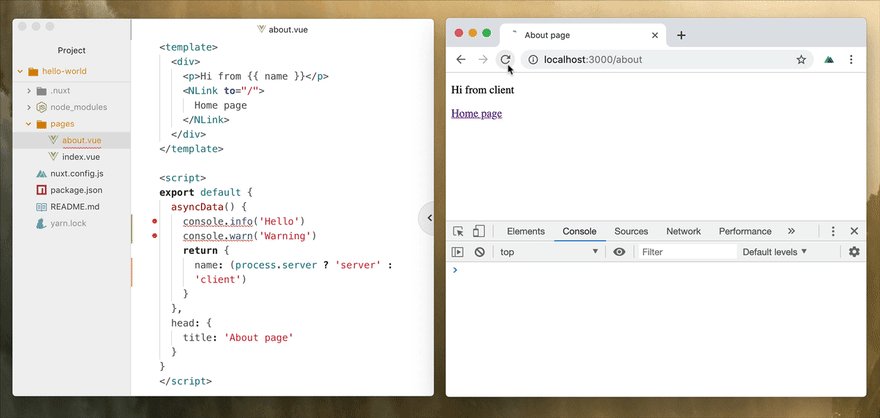
- 開発モードでSSRログをブラウザに転送します

Nuxtのビジョン
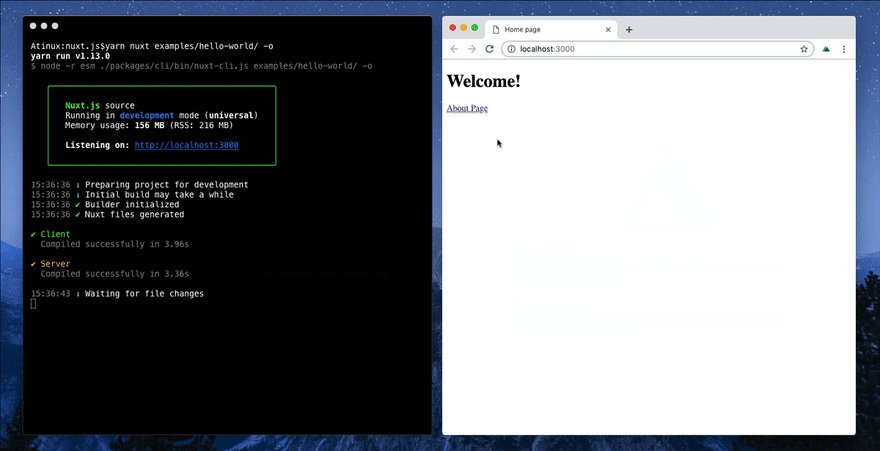
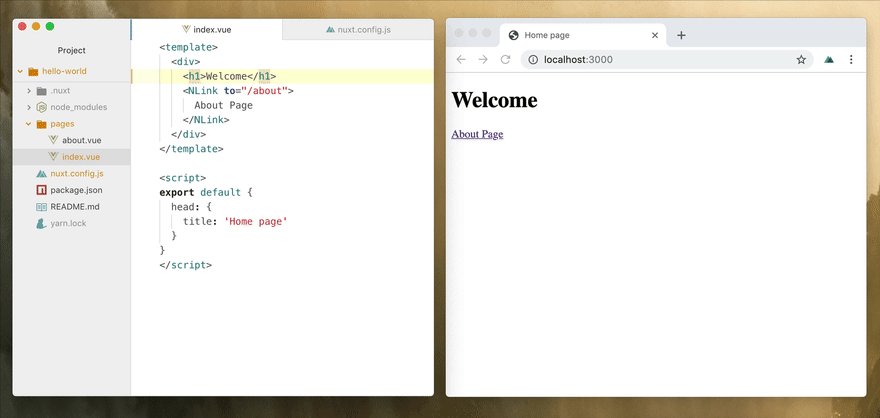
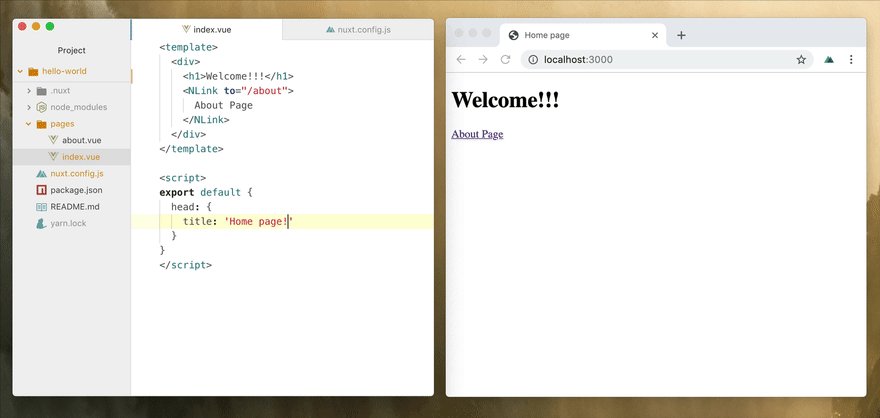
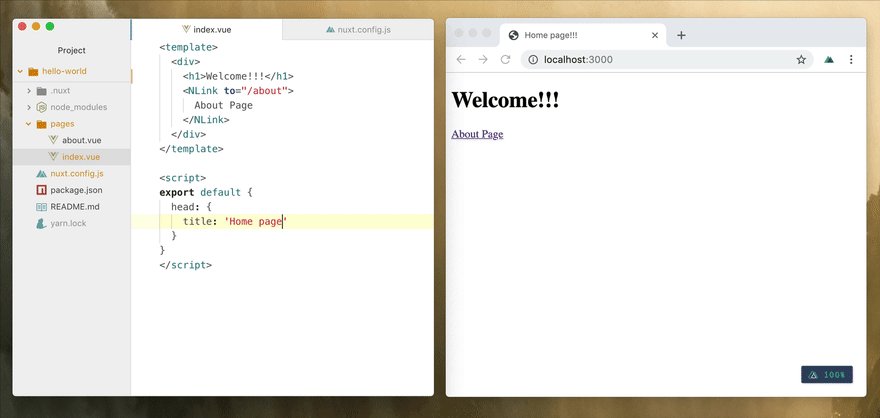
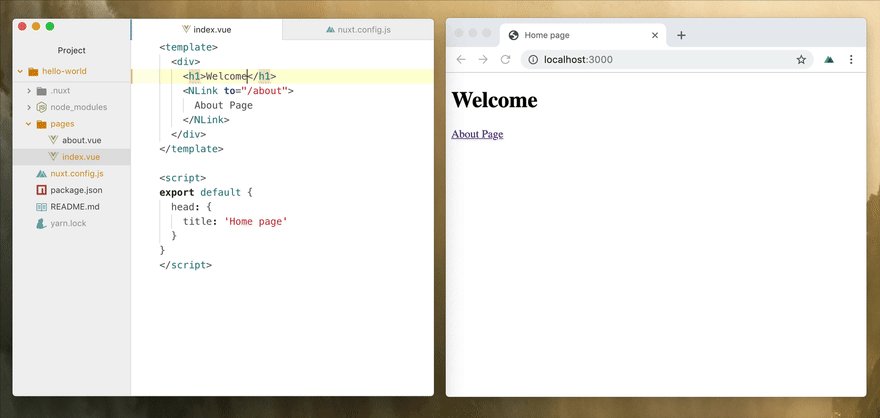
これらの変更の目的は、ターミナルをコマンドのみに使用することです。
これで、コードと視覚的な結果に集中できます🙂
怠け者であれ、賢くあれ、Nuxtであれ。
リンク
- Nuxt 2 ドキュメント: https://v2.nuxt.com
- GitHub: https://github.com/nuxt/nuxt.js
- ローディング画面のソースコード: https://github.com/nuxt/loading-screen
- Twitter: https://twitter.com/nuxt_js
