Nuxt DatoCMS
素晴らしいヘッドレスCMSであるDatoCMSのためのNuxt 3モジュール。
機能
- ⛰ 重複リクエストを削減するためのNuxtの
useAsyncData()との統合 - 🌲 ドラフトコンテンツのプレビューモードとリアルタイム更新の事前設定
- 👌
vue-datocmsからのコンポーザブルとコンポーネントの自動インポート - 🧭 DatoCMS対応サイトのサイトマップを簡単に生成(近日公開)
- ⚙️ 任意のデータ取得ライブラリ(Villus、Apollo、axiosなど)との互換性(近日公開)
使用方法
注:このモジュールはNuxt 3用です。Nuxt 2版は提供していません。
初めてDatoCMSを使用する場合は、Nuxt DatoCMSページを参照して、5分以内にプロジェクトの準備を完了してください。
インストール
@hexdigital/nuxt-datocms依存関係をプロジェクトに追加します。
pnpm add -D @hexdigital/nuxt-datocms
# yarn add --dev @hexdigital/nuxt-datocms
# npm install --save-dev @hexdigital/nuxt-datocms
nuxt.config.tsのmodulesセクションに@hexdigital/nuxt-datocmsを追加します。
export default defineNuxtConfig({
modules: [
'@hexdigital/nuxt-datocms'
]
});
- このモジュールのオプションを設定します。ドラフトコンテンツの表示を有効にする場合は、オプションのパラメータも設定します。
export default defineNuxtConfig({
modules: [
'@hexdigital/nuxt-datocms'
],
datocms: {
publicReadOnlyToken: '<dato-cms-read-only-published-token>',
// Optional - if you'd like to enable draft previews
privateDraftEnabledToken: '<dato-cms-read-only-draft-enabled-token>',
privatePreviewModePassword: 'showmethenewstuff', // A password required to enable draft previews
privatePreviewModeEncryptionSecret: '14e6f2b5ebefb46270ed411e916c452a377c70f5d548cb6b672ec40d7e1ab8ef', // A hash that is stored on the User's device once draft is enabled, to prove it's legitimate. Change this to turn-off all currently active draft previews
// Optional - if you'd like to allow user's to preview new content without needing to enter a password (beta documentation that's open for feedback, for example).
disablePreviewPassword: true, // defaults to false
// Optional - if you'd like to disable using the default server API routes for draft preview (so you can create your own, for example)
registerApiHandlers: false, // defaults to true
// Optional - do not include environment if you're not using environments, and usually no need to include endpoint either
// environment: 'production', // defaults to undefined
// endpoint: 'https://graphql.datocms.com',
},
});
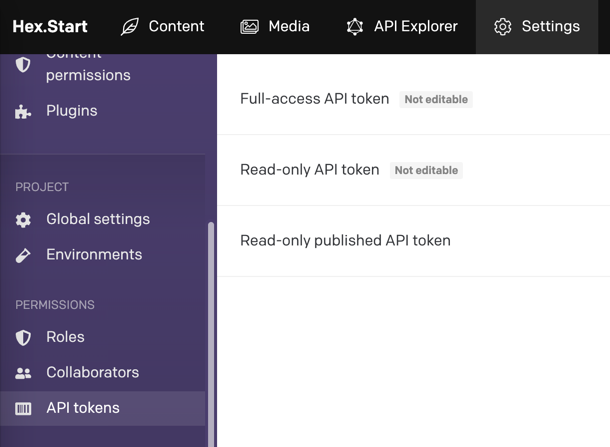
APIトークンは、プロジェクト内の「設定」>「APIトークン」で生成できます。下の画像を参照してください。

これで完了です!NuxtアプリでNuxt DatoCMSを使用できます✨
コンテンツのリクエスト
このモジュールは、useAsyncDatoCms()とuseDatoCms()という2つの主要なコンポーザブルを公開します。
ほとんどの場合、useAsyncDatoCms()の使用をお勧めします。これはNuxtのuseAsyncData()ラッパーであり、SSRを使用する場合の重複リクエストの削減など、さまざまな利点があります。
// pages/index.vue
// This module sets `toHead` and `useAsyncDatoCms` to be auto-imported by Nuxt, if you have this enabled, so these imports aren't needed
import { toHead } from 'vue-datocms';
import { useAsyncDatoCms } from '@hexdigital/nuxt-datocms';
import { homepageQuery } from '~/apis/dato-cms/graphql/queries/getHomepage';
const { data } = await useAsyncDatoCms({ query: homepageQuery });
// An example of using page data to set your SEO tags for the page
useHead(() => toHead(data.value?.homepage?._seoMetaTags || {}));
useAsyncData()をまったく使用しない場合は、代わりにuseDatoCms()コンポーザブルを使用できます。動作は同じですが、fetch呼び出しをラップするuseAsyncData()がありません。
モジュールの開発
# Install dependencies
pnpm install
# Generate type stubs
pnpm run dev:prepare
# Develop with the playground
pnpm run dev
# Build the playground
pnpm run dev:build
# Run ESLint
pnpm run lint
# Run Vitest
pnpm run test
pnpm run test:watch
# Release new version
pnpm run release
コントリビューション
すべての貢献を歓迎します。コントリビューションガイドラインをご覧ください。



