nuxt-asciidoc
Markdown より Asciidoc が好みなら、このプラグインはまさにあなたにぴったりです。
機能
- ⛰ adoc とそのファイル拡張子を処理して、レンダリングできます。
既知の問題
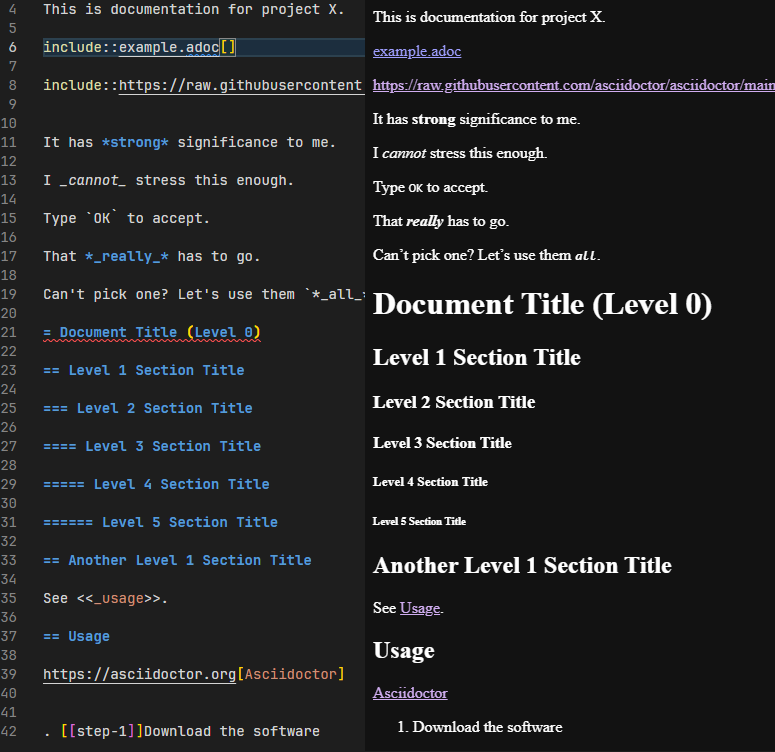
includeは別のファイルの内容を含みませんが、単にリンクを生成します。これはスクリーンショットで確認できます。
スクリーンショット

クイックセットアップ
nuxt-asciidocをプロジェクトの依存関係に追加します。
npx nuxi@latest module add nuxt-asciidoc
nuxt-asciidocをmodulesセクション(nuxt.config.tsの@nuxt/contentの前)に追加します。
export default defineNuxtConfig({
modules: [
'nuxt-asciidoc',
...
'@nuxt/content'
]
})
これで完了です!Nuxt アプリでマイモジュールを使用できるようになりました ✨
例
ビュー: pages/imprint.vue + 対応するコンテンツファイル: content/imprint.adoc
<script setup>
const { data } = await useAsyncData("imprint", () =>
queryContent("/imprint").findOne()
);
</script>
<template>
<main>
<ContentDoc v-slot="{ doc }">
<div v-html="doc.body"></div>
</ContentDoc>
</main>
</template>
開発(npm、yarn、pnpm)
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release



