OpenApiDocs Nuxtモジュール ドキュメント

はじめに
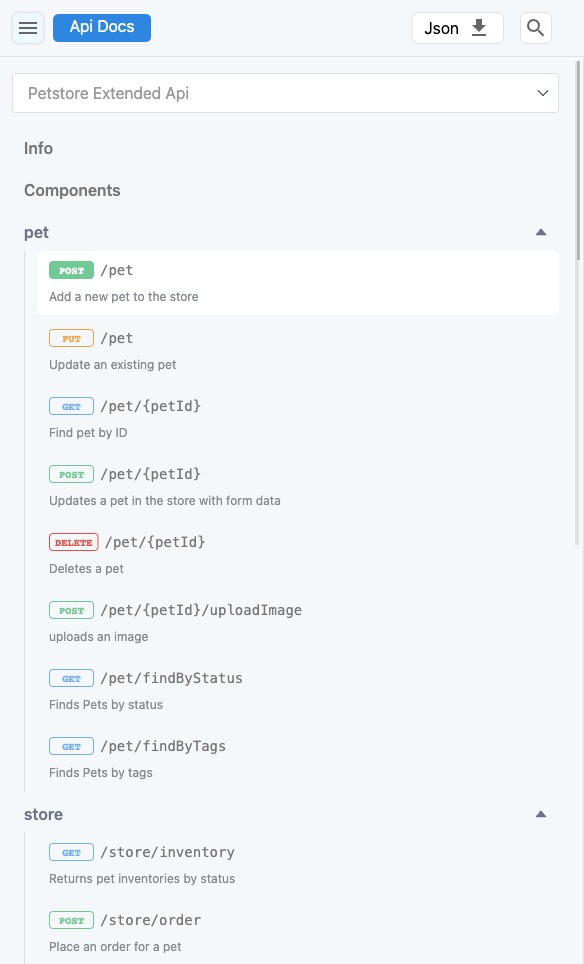
OpenApiDocs Nuxtモジュールは、Nuxt.jsアプリケーションにOpenAPIドキュメントをシームレスに統合するように設計されており、Nuxt 2.xと3.xの両方をサポートしています。Vue.jsコンポーネントを使用してOpenAPI仕様を動的にレンダリングします。このモジュールは、APIドキュメントをNuxt.jsプロジェクトに直接埋め込みたい開発者にとって理想的です。
静的ターゲットとサーバーターゲットの両方で動作します
パッケージバージョン情報
| バージョン | サポートされているNuxtバージョン |
|---|---|
| 4.x | 2.xと3.x |
| 5.0,5.1 | 3.x |
| >=5.2 | >=3.7 |
ドキュメントとサポート
- **バージョン情報:** このモジュールは、バージョンに基づいて特定の機能をサポートする、様々なNuxtバージョンと互換性があります。
- **ドキュメント:** 完全なドキュメントを参照
- **リリースノート:** 変更ログを参照
- **デモと例:** ライブデモを見る
- **ライブ例:** StackBlitzでのインタラクティブな例
- **ローカライズ:** ローカライズ機能について
- **プラグイン:** プラグインについて
- **カスタムページ:** カスタムページの概要
- **開発とカスタマイズ:** 開発とカスタマイズガイド
機能
- **Nuxt 2.xと3.xのサポート:** Nuxtの主要なバージョンを両方サポートしています。
- **動的なドキュメントレンダリング:** Vue.jsコンポーネントを使用してOpenAPI仕様を自動的にレンダリングします。
- **カスタマイズ可能:** ドキュメントの設定をカスタマイズするためのいくつかのオプションを提供します。
- **ローカライズサポート:** 多言語サポートのためにi18nプラグインと統合します。
- **開発ツール:** モジュールの開発とカスタマイズのためのツールと設定が含まれています。




インストール
クイックセットアップ
- プロジェクトにモジュールを追加します:
npx nuxi@latest module add nuxt-openapi-docs-module
- Nuxt設定でモジュールを構成します:
Nuxt 3の場合
export default defineNuxtConfig({
modules: [
'nuxt-openapi-docs-module'
]
})
Nuxt 2の場合
module.exports = {
modules: [
'nuxt-openapi-docs-module',
],
}
- OpenAPIドキュメントフォルダを作成します:
- デフォルトフォルダ: **'docs/openapi'**
- または、モジュール設定の**'folder'**オプションを使用してカスタムフォルダを指定します。
設定
**'nuxt.config.js'**または**'nuxt.config.ts'**ファイルを修正してモジュールをカスタマイズします
module.exports = {
modules: [
[
'nuxt-openapi-docs-module',
{
folder: './docs/openapi',
name: 'OpenApiDocs',
files: function() { return { 'News-API': 'News API' } },
}
],
],
// Additional configurations...
}
オプション
- **'folder'**: OpenAPI仕様ファイルを含むフォルダへのパス。
- **'name'**: メインコンポーネントの名前。
- **'files'**: ファイル名と表示名をマッピングするオブジェクトを返す関数。
- **'debug'**: デバッグモードを有効にして、コンソールに情報を表示します。
- **'list'**: ドキュメントリストの表示を切り替えます。
- **'locales'**: サポートされているロケールを定義します。
- **'logo'**: SVG形式のカスタムロゴ。
- **'footer'**: カスタムフッターコンテンツ。




