Shuimo UI Nuxt モジュール
機能
- 🧩 コンポーネントとスタイルをオンデマンドで自動的にインポートします。
- ✨ 便利なレイアウトコンポーネントを提供します。
クイックセットアップ
- プロジェクトに
@shuimo-design/shuimo-ui-nuxtを依存関係として追加します
# Using pnpm
pnpm add -D @shuimo-design/shuimo-ui-nuxt
# Using yarn
yarn add --dev @shuimo-design/shuimo-ui-nuxt
# Using npm
npm install --save-dev @shuimo-design/shuimo-ui-nuxt
nuxt.config.tsのmodulesセクションにshuimo-uiを追加します
export default defineNuxtConfig({
modules: [
'@shuimo-design/shuimo-ui-nuxt'
]
})
以上です!Nuxt アプリで Shuimo UI を使えるようになりました✨
使い方
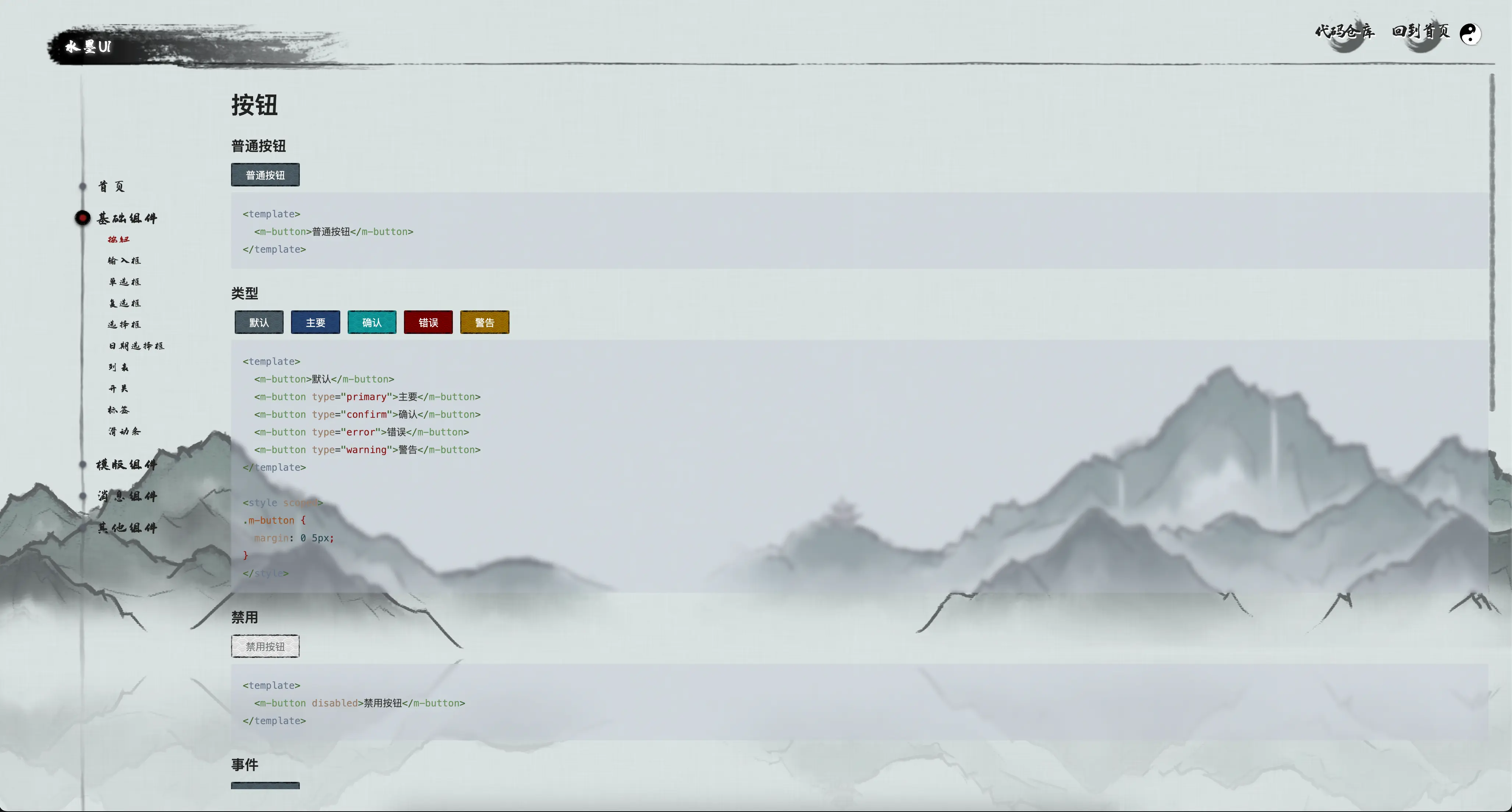
shuimo-ui を使用して、次のような Web サイトを作成できます: 
コンポーネント: MLoadingPreview
MLoadingPreview というコンポーネントを提供しています。アセットのプリロードなど時間のかかる操作を行い、ローディングアニメーションを表示したいときに使用できます。
<template>
<div>
<client-only>
<MLoadingPreview v-model="isLoading" v-if="isLoading" :preInit="preInit"/>
</client-only>
<your-main-display-component v-if="!isLoading">
</your-main-display-component>
</div>
</template>
<script setup lang="ts">
const isLoading = ref(true);
const preInit = async () => {
await import('ASSET_URL');
// or other time-consuming operations
return true;
};
</script>




