Nuxt Web Vitals
Web Vitals: 健康なNuxtに不可欠なモジュール
Web Vitalsは、ウェブ上で優れたユーザー体験を提供するために不可欠な品質シグナルについて、統一されたガイダンスを提供するGoogleのイニシアチブです。
このモジュールは、各ページビューでこれらのメトリクスを収集し、Navigator.sendBeacon()またはfetch()を使用してプロバイダに送信します。
インストール
npx nuxi@latest module add web-vitals
@nuxtjs/web-vitalsをnuxt.config.jsのmodulesセクションに追加します。
export default defineNuxtConfig({
modules: [
'@nuxtjs/web-vitals'
]
})
⚠️ Nuxt < v2.9 を使用している場合は、モジュールをdependencyとしてインストールする必要があります(--save-devまたは--devフラグなし)。Nuxt 2.9+(Nuxt 3ではない)を使用している場合は、modulesの代わりにbuildModulesにモジュールを追加する必要があります。
オプション
export default defineNuxtConfig({
webVitals: {
// provider: '', // auto detectd
debug: false,
disabled: false
}
})
プロバイダ
Google Analytics
Web VitalsをGAにレポート
GAプロパティを作成し、trackingIDを取得します
GOOGLE_ANALYTICS_ID環境変数を提供するか、nuxt.config内で設定します
(トップレベルのgoogleAnalytics.idは、後方互換性のためのフォールバックとしてサポートされています)
export default defineNuxtConfig({
webVitals: {
ga: { id: 'UA-XXXXXXXX-X' }
}
})
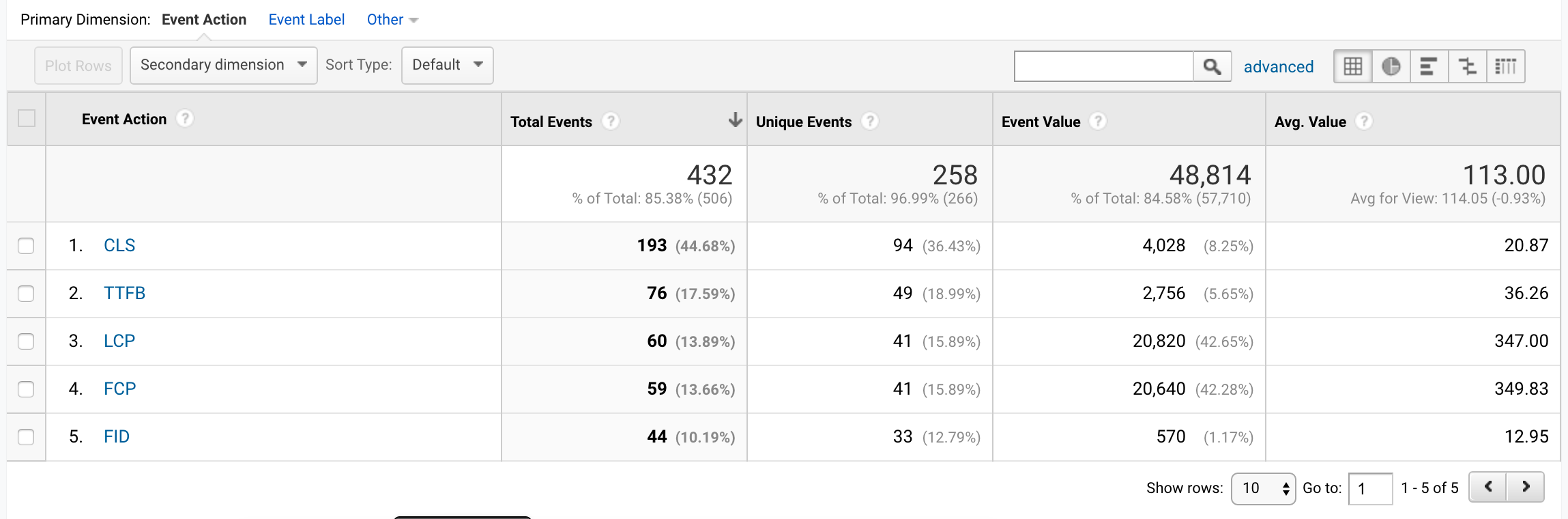
行動 > イベント > 概要 > イベントカテゴリ > イベントアクション

Web VitalsをGTMにレポート
GTMプロパティを作成し、タグマネージャーをサイトに追加します。
export default defineNuxtConfig({
webVitals: {
gtm: {}
}
})
Vercel Analytics
Web VitalsをVercelにレポート
設定なしで動作します
ベーシックロガー
Web Vitalsをコンソールにレポート
メトリクスをリモートプロバイダに送信する代わりにコンソールに出力します
export default defineNuxtConfig({
webVitals: {
provider: 'log',
debug: true, // debug enable metrics reporting on dev environments
disabled: false
}
})
⚠️ このプロバイダはWeb Vitalsをネットワーク経由で送信しないため、ナビゲーター拡張機能に関する問題はこの方法では検出できません。
カスタムAPIへのログ記録
Web VitalsをカスタムAPIエンドポイントにレポート
export default defineNuxtConfig({
webVitals: {
provider: 'api',
api: { url: '/api/web-vitals' }
debug: true // debug enable metrics reporting on dev environments
})
リクエストボディの例
export default defineNuxtConfig({
href: 'https://:3000/',
name: 'LCP',
value: 303.599,
rating: 'good',
delta: 303.599,
entries: [
{
name: '',
entryType: 'largest-contentful-paint',
startTime: 303.599,
duration: 0,
size: 5698,
renderTime: 303.599,
loadTime: 0,
firstAnimatedFrameTime: 0,
id: '',
url: ''
}
],
id: 'v3-1669725914225-9792921995831',
navigationType: 'reload'
})