要約
新しいフラットコンフィグで ESLint v9 をサポートするために、ESLint 連携を刷新しました。その過程で、よりパーソナライズされ、強力で、開発者体験を向上させる多くの新しい可能性を探求しました。
新しいモジュールをインストールするには、次のコマンドを実行します。@nuxt/eslintモジュール
npx nuxi module add eslint
記事を読み続けるか、ドキュメントで詳細をご覧ください。ドキュメント.
背景
ESLintは、今日のウェブ開発に不可欠なツールとなっています。プロジェクトのエラーを検出し、一貫したコーディングスタイルを適用するのに役立ちます。Nuxt では、ESLint をすぐに使えるようにし、使いやすく、設定しやすく、推奨するベストプラクティスに従えるように、最善を尽くしています。
Nuxt と ESLint の両方が大きく進化しました。歴史的に、私たちはNuxt に ESLint のためのいくつかの異なるパッケージと連携があり、どれをどのような目的で使うべきか常に明確ではありませんでした。私たちはコミュニティから多くのフィードバックを受けました。Nuxt に ESLint のためのいくつかの異なるパッケージと連携その状況を改善し、将来性も持たせるために、最近、ESLint v9 をフラットコンフィグでサポートするために、ESLint 連携を刷新しました。
ESLint v9フラットコンフィグESLint の設定をカスタマイズするための、より多くの機能と、よりシンプルで統一された体験を提供します。フラットコンフィグこれにより、ESLint の設定をカスタマイズするための、より多くの機能と、よりシンプルで統一された体験が提供されます。
Nuxt ESLint モノレポ
ESLint 関連のパッケージを、散らばっていた異なるリポジトリから単一のモノレポに移動しました。nuxt/eslint専用の新しいドキュメントサイトeslint.nuxt.com.
各パッケージの違いと用途を理解するのに役立つように、比較してその範囲を説明するFAQページもあります。
このモノレポには現在、次のものが含まれています。
@nuxt/eslint- Nuxt 3 用の新しいオールインワン ESLint モジュールで、プロジェクト認識型 ESLint フラットコンフィグなどをサポートしています。@nuxt/eslint-config- 意見が強くないがカスタマイズ可能な Nuxt 3 用の共有 ESLint コンフィグ。フラットコンフィグ形式と従来の形式の両方をサポートしています。フラットコンフィグ形式GlobalComponents従来の形式.@nuxt/eslint-plugin- Nuxt 3 用の ESLint プラグインで、Nuxt 固有のルールと設定を提供します。- メンテナンスモードの Nuxt 2 用の2つのパッケージ。
ESLint フラットコンフィグ
新しい Nuxt 連携に入る前に、ESLint フラットコンフィグの概念を紹介しましょう。ESLint フラットコンフィグ.
フラットコンフィグは、ESLint v8.21.0 で実験的に導入され、フラットコンフィグ.
違いを区別するための簡単な参照
- フラットコンフィグ:
eslint.config.jseslint.config.mjsなど - 従来のコンフィグ:
.eslintrc.eslintrc.json.eslintrc.jsなど
なぜフラットコンフィグなのか?
この ESLint のブログ記事は、フラットコンフィグシステムが導入された動機を詳しく説明しています。要するに、従来の eslintrc 形式は、ES モジュールや最新の JavaScript 機能がまだ標準化されていなかったJavaScript の初期に設計されました。多くの暗黙の慣習が関与し、extends 機能は最終的な設定結果を理解しにくく、予測しにくくします。これにより、共有設定の維持とデバッグも困難になります。
{
"extends": [
// Solve from `import("@nuxtjs/eslint-config").then(mod => mod.default)`
"@nuxtjs",
// Solve from `import("eslint-config-vue").then(mod => mod.default.configs["vue3-recommended"])`
"plugin:vue/vue3-recommended",
],
"rules": {
// ...
}
}
新しいフラットコンフィグは、プラグインとコンフィグの解決を ESLint の内部規則からネイティブの ES モジュール解決に移行します。これにより、より明示的で透過的になり、他のモジュールからインポートすることも可能になります。フラットコンフィグは単なる JavaScript モジュールであるため、より多くのカスタマイズの可能性も開かれます。
フラットコンフィグ用 Nuxt プリセット
最新の@nuxt/eslint-config パッケージでは、設定プリセットをより高レベルで簡単にカスタマイズできるファクトリー関数を提供するという柔軟性を活用しています。以下にその使用例を示します。
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt()
@nuxt/eslint-config は、意見が強くない基本設定から始まります。つまり、TypeScript、Vue、Nuxt のベストプラクティスに関するルールのみを含み、コードスタイル、書式設定などはユーザーが決定できるようにしています。デフォルトの書式設定にはPrettierを併用することもできます。
この設定では、必要に応じて、より意見の強い機能をオプトインすることもできます。たとえば、ESLint に書式設定も任せたい場合は、ファクトリー関数に features.stylistic を渡すことで有効にできます (ESLint Stylistic によって提供されます)。ESLint Stylistic):
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt({
features: {
stylistic: true
}
})
または、オプションオブジェクトで設定を調整します (オプションの詳細はこちらをご覧ください)。オプションの詳細はこちらをご覧ください。):
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt({
features: {
stylistic: {
semi: false,
indent: 2, // 4 or 'tab'
quotes: 'single',
// ... and more
}
}
})
また、Nuxt モジュールを作成している場合は、features.tooling を有効にして、Nuxt モジュール開発用のルールを有効にできます。Nuxt モジュールを作成している場合...といった具合です。フラットコンフィグのファクトリー関数は、プリセットが基盤となる ESLint 設定の複雑さをカバーし、エンドユーザーがカスタマイズするための高レベルで使いやすい抽象化を提供することを可能にします。これらすべては、ユーザーが内部の詳細を心配する必要はありません。
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt({
features: {
tooling: true
}
})
このアプローチは、最小限の設定で Prettier のような体験を提供しますが (ESLint によって提供されるため)、必要に応じて細かなルールとプラグインをカスタマイズしてオーバーライドする完全な柔軟性を得ることができます。
また、フラットコンフィグをさらに簡単にオーバーライドおよび拡張するために、eslint-flat-config-utils から
FlatConfigComposerユーティリティを作成しました。eslint-flat-config-utils@nuxt/eslint-config/flat のファクトリー関数は FlatConfigComposer インスタンスを返します。FlatConfigComposer インスタンス
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt({
// ...options for Nuxt integration
})
.append(
// ...append other flat config items
)
.prepend(
// ...prepend other flat config items before the base config
)
// override a specific config item based on their name
.override(
'nuxt/typescript', // specify the name of the target config, or index
{
rules: {
// ...override the rules
'@typescript-eslint/no-unsafe-assignment': 'off'
}
}
)
// an so on, operations are chainable
このアプローチにより、使いやすさのためのシンプルさと高レベルの抽象化、そしてカスタマイズと微調整のための強力さという、両方の長所を得ることができます。
Nuxt ESLint モジュール
さらに一歩進んで、Nuxt 3 用の新しいオールインワン @nuxt/eslint モジュールを作成しました。Nuxt のコンテキストを活用して、プロジェクト固有の型安全な ESLint 設定を生成します。@nuxt/eslint モジュールNuxt のコンテキストを活用して、プロジェクト固有の型安全な ESLint 設定を生成します。
プロジェクト認識型ルール
Vue のスタイルガイドでは、既存および将来の HTML 要素との競合を避けるために、コンポーネントに複数単語名を使用することが推奨されていることをご存知でしょう。コンポーネントに複数単語名そのため、eslint-plugin-vue では、ルール vue/multi-word-component-names がデフォルトで有効になっています。eslint-plugin-vuevue/multi-word-component-namesデフォルトで有効になっています。これは従うべき良い習慣ですが、Nuxt プロジェクトでは、すべての 通常、これらのファイルに対してルールを無効にすることができます。.vue ファイルがコンポーネントとして登録されるわけではないことを知っています。app.vue、pages/index.vue、layouts/default.vue などのファイルは、他の Vue ファイルではコンポーネントとして利用できず、ルールはそれらには関係ありません。
通常、これらのファイルに対してルールを無効にすることができます。
export default [
{
files: ['*.vue'],
rules: {
'vue/multi-word-component-names': 'error'
}
},
{
files: ['app.vue', 'error.vue', 'pages/**/*.vue', 'layouts/**/*.vue'],
rules: {
// disable the rule for these files
'vue/multi-word-component-names': 'off'
}
}
]
ほとんどの場合に機能するはずです。ただし、Nuxt ではディレクトリごとにパスをカスタマイズできることを知っています。ディレクトリごとにパスをカスタマイズ、およびレイヤーを使用すると、各ディレクトリに複数のソースを持つことができます。これは、リンターのルールが不正確になり、ユーザーが手動でそれらを調整するために余分な労力を費やす可能性があることを意味します。同様に、pages と layouts などに対してのみ vue/no-multiple-template-root を有効にしたいと考えています。ケースが増えるにつれて、ユーザーにルールを手動で維持してもらうことは現実的ではなくなります。
同様に、vue/no-multiple-template-rootを ここで pages および layouts などに対してのみ有効にしたいと考えています。ケースが増えるにつれて、ユーザーにルールを手動で維持してもらうことは現実的ではなくなります。@nuxt/eslint の魔法が発揮されます!Nuxt のコンテキストを活用して、プロジェクト構造に固有の設定とルールを生成します。
.nuxt/tsconfig.jsonNuxt が提供する .nuxt/eslint.config.mjs.nuxt/tsconfig.json と非常によく似た、プロジェクト認識型の .nuxt/eslint.config.mjs を拡張できるようになりました。
これを使用するには、モジュールを Nuxt プロジェクトに追加します。
npx nuxi module add eslint
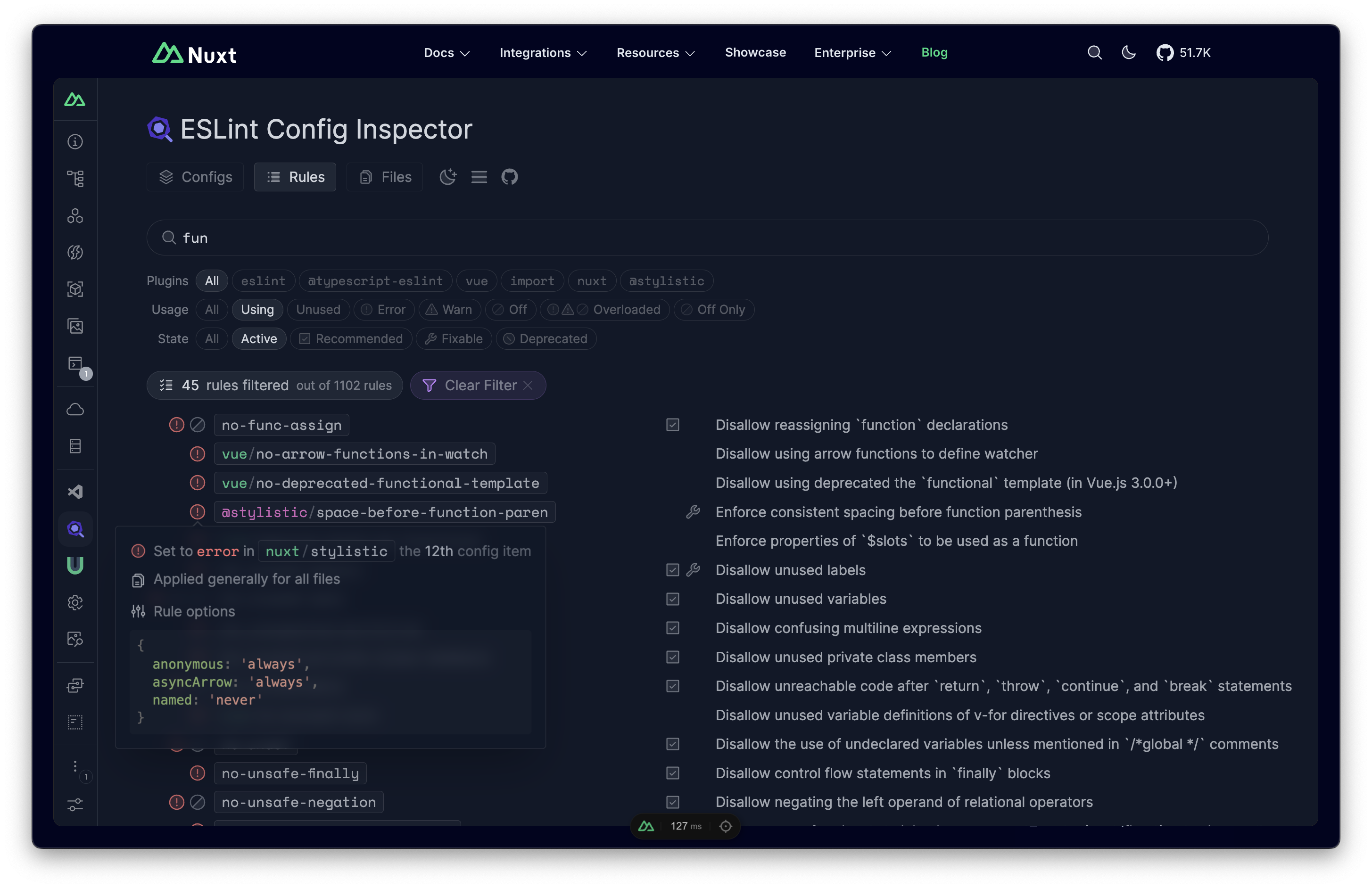
Config Inspector DevTools 連携
新しいフラットコンフィグへの移行と調査中に、フラットコンフィグ用のインタラクティブな UI インスペクターを作成し、設定をより透明で理解しやすいものにするというアイデアを思いつきました。@nuxt/eslint モジュールがインストールされている場合、必要なときにいつでも簡単にアクセスできるように、それを統合しました。Nuxt DevTools@nuxt/eslint モジュールがインストールされている場合、必要なときにいつでも簡単にアクセスできるように、それを統合しました。

このインスペクターを使用すると、最終的に解決された設定、有効になっているルールとプラグインを確認したり、クイックマッチングを行って、ルールと設定が特定のファイルにどのように適用されたかを確認したりできます。ESLint がプロジェクトでどのように機能するかをデバッグし、学習するのに最適です。
ESLint チームもこれを有用だと感じ、より幅広い ESLint コミュニティ向けに提供することに興味を持っていることを嬉しく思います。後に協力し、それを公式の ESLint Config Inspector(ちなみに Nuxt で構築されています) としました。詳細については、この発表記事をご覧ください。
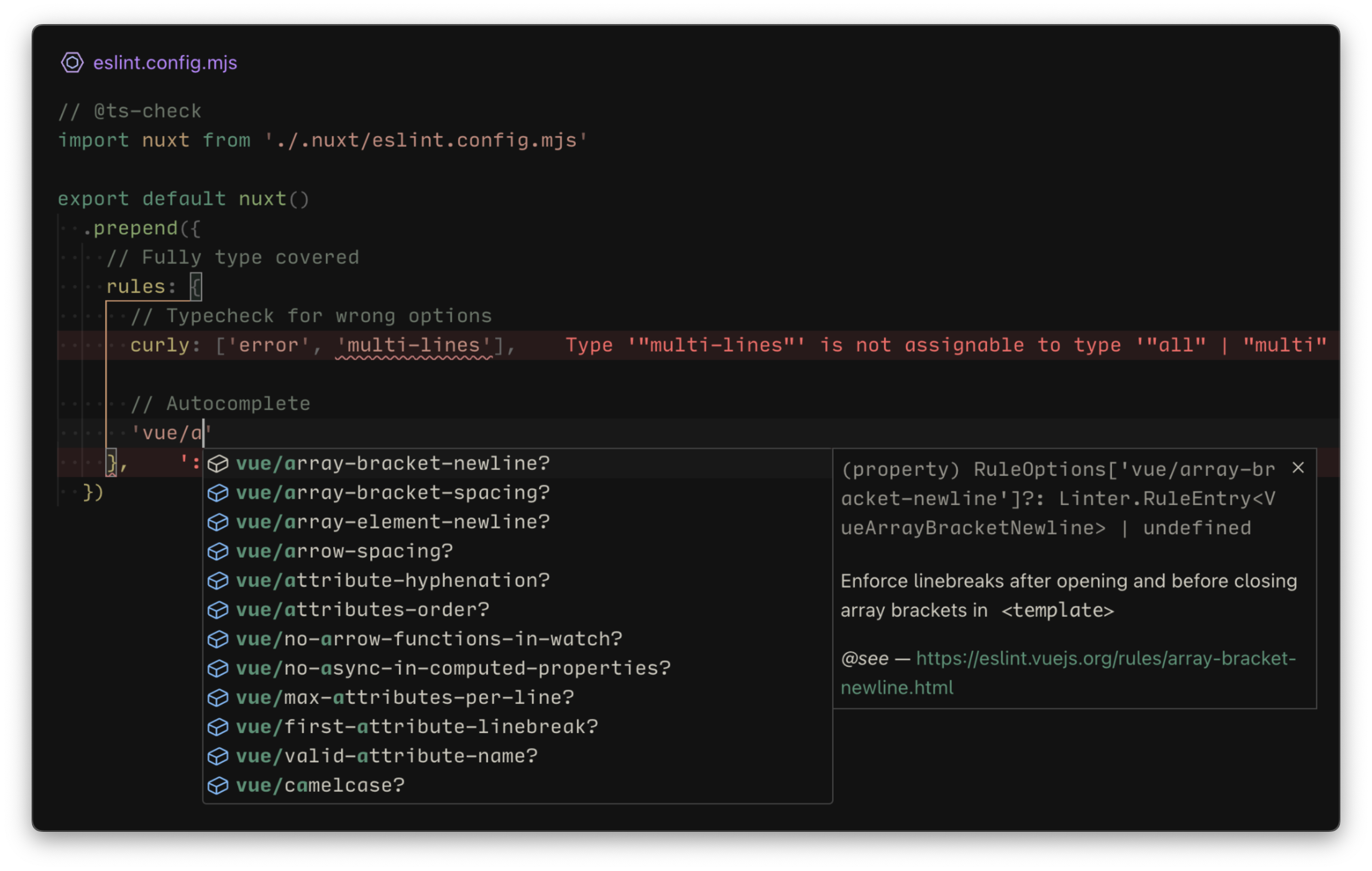
ルールの型生成
ESLint の設定における主な問題点の1つは、ルールと設定の型情報の欠如でした。特定のルールで利用できるオプションを知ることは困難であり、それを把握するためには、すべてのルールのドキュメントを行ったり来たりする必要がありました。
新しいフラットコンフィグが非常に多くの可能性を秘めて動的であることに感謝します。新しいツール eslint-typegen を見つけました。これにより、実際に使用しているプラグインに基づいて、各ルールのルール設定スキーマから対応する型を生成できます。これは、任意の ESLint プラグインで機能する普遍的なソリューションであり、型は常に正確で最新の状態です。eslint-typegenこれは、任意の ESLint プラグインで機能する普遍的なソリューションであり、型は常に正確で最新の状態です。
@nuxt/eslint モジュールでは、この機能がすぐに統合されているため、この素晴らしい体験をすぐに得ることができます。

開発サーバーチェッカー
新しいモジュールでは、ESLint 用の開発サーバーチェッカーを新しい @nuxt/eslint モジュールにオプション機能として統合する機会を得ました。@nuxtjs/eslint-module新しいモジュールでは、ESLint 用の開発サーバーチェッカーを新しい @nuxt/eslint モジュールにオプション機能として統合する機会を得ました。
有効にするには、モジュールオプションで checker オプションを true に設定します。
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
checker: true // <---
}
})
ESLint エラーが発生すると、コンソールとブラウザに警告が表示されます。この機能の詳細については、ドキュメント.
モジュールフック
コーデゲン機能とプロジェクト認識型設定を備えた Nuxt モジュールにいる今、実際にはもっと多くの興味深いことができます。その1つは、モジュールが ESLint 設定にも貢献できることです。将来的に @nuxtjs/i18n のような Nuxt モジュールをインストールすると、i18n 関連ファイルに特定の ESLint ルールを自動的に有効にしたり、@pinia/nuxt のようなものをインストールすると、Pinia のベストプラクティスを強制するために Pinia ESLint プラグインをインストールしたりできることを想像してみてください。
実験として、nuxt-eslint-auto-explicit-importというモジュールを作成しました。これは、Nuxt プロジェクトに登録されているオートインポートを、事前設定された ESLint プリセットで自動挿入できます。これにより、API を使用する際にオートインポートによる素晴らしい開発者体験を得ながらも、コードベースには自動挿入された明示的なインポートを維持できます。
これはまだ初期段階であり、可能性とベストプラクティスを模索しています。しかし、その可能性と開かれる機会に非常に興奮しています。コミュニティと協力して、それを最大限に活用する方法を探っていきます。アイデアやフィードバックがあれば、遠慮なく共有してください!
エコシステム
Nuxt では、これまでと同様にエコシステムとコミュニティを非常に重視しています。新しいフラットコンフィグを採用し、開発者体験を向上させるための探求の中で、その目標を達成するためにいくつかのツールを作成しました。それらはすべて汎用であり、Nuxt の外でも使用できます。
@eslint/config-inspector- 公式 ESLint Config Inspector は、設定用のインタラクティブな UI を提供します。eslint-typegen- 実際に使用しているプラグインに基づいて、ESLint ルールの TypeScript 型を生成します。@nuxt/eslint-config/flatのファクトリー関数はFlatConfigComposerインスタンスを返します。
私たちは、より幅広いコミュニティをサポートし、開発者と協力してこれらのツールを改善し、その可能性を拡大することに取り組んでいます。これらのツールが ESLint エコシステムに利益をもたらし、全体的な開発者体験に貢献できることを楽しみにしています。
未来
今後、ESLint エコシステムがどのように進化し続けるか、そして新しい機能と可能性を活用して Nuxt の開発者体験をさらに向上させる方法を楽しみにしています。Nuxt ユーザーにシームレスで強力な開発環境を提供することに専念し、この目標を達成するために新しいアイデアを探求し、コミュニティと協力し続けます。